안녕하십니까?
티스토리 블로그 북클럽(Book Club) 스킨을 처음 접하면서 생기는 궁금증과 여러 가지 갈증이 많아왔습니다. 그리고 이를 해결해가며 공부하고 배운 내용을 여러분들께도 최대한 쉽게 정리해서 포스팅으로 소개해드리고 있습니다.

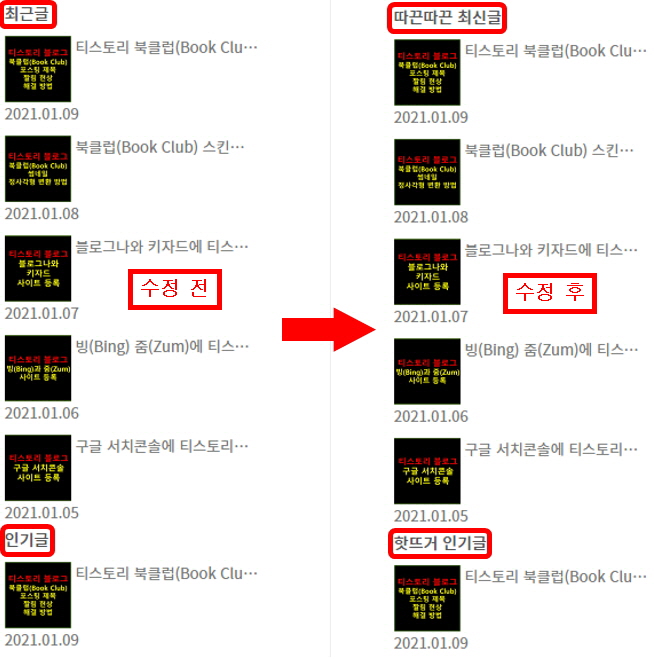
그러다 문득 사이드바의 최근글과 인기글이 그림과 같이 한 번에 묶여서 표시되고 있다는 점을 발견했습니다. 이럴 경우 인기글을 보려면 '인기글' 항목을 별도로 클릭해서 봐야 한다는 단점이 있고 또 최근 글은 최신 글대로 인기글은 인기글대로 별도 표시되어 한눈에 보이는 것에 비해 시각적인 노출 효과가 떨어진다는 단점까지도 있다고 생각했습니다. 그래서 오늘은 티스토리 블로그 북클럽(Book Club)에서 사이드바의 최근 글과 인기글을 별도로 구분하여 표시하는 방법에 대해서 소개해드리도록 하겠습니다.

-
티스토리 블로그 북클럽(Book Club) 스킨에서 최근 글과 인기글을 별도로 구분하여 표시하는 방법

1. 티스토리 블로그 '관리자' 페이지에 접속합니다.
저와 같이 '관리자' 페이지를 별도 카테고리로 준비해둔 경우 해당 카테고리를 클릭해주면 되지만 그렇지 않은 경우에는 인터넷 주소창에서 본인의 블로그 주소 뒤에 '/manage'를 추가로 입력해주신 뒤 접속해주시면 되겠습니다. 즉, 'https://티스토리 블로그 주소/manage'를 입력해주시면 됩니다.

2. 좌측 사이드바에서 '꾸미기' 카테고리의 '스킨 편집' 항목을 클릭해줍니다.

3. 좌우로 화면이 분할되는 것이 보이실텐데 우측 영역은 스킨 편집 작업이 이루어지는 '스킨 편집 화면' 영역이고 좌측 화면은 우측 '스킨 편집 화면'에서 이루어지는 스킨 수정 내용이 적용되는 블로그의 모습을 미리 확인할 수 있는 '미리 보기 화면' 영역이 되겠습니다.
우측 '스킨 편집 화면'에서 'html 편집' 버튼을 클릭해줍니다.

4. 상단에 'html', 'CSS', '파일업로드' 항목 중 'html' 항목 상에서 코드 편집이 이루어질 예정이므로 'html' 항목으로 설정되어 있는지 확인해주시고 만약 설정되어 있지 않다면 'html' 항목을 클릭해서 설정해주십시오.


5. 'div class="post-list tab-ui' 부분을 찾아줍니다.
해당 부분을 찾는 방법에는 크게 2가지가 있습니다.
첫 번째 방법은 직접 찾기입니다.
'html' 항목 상에서 여러가지 코드를 입력해서 수정했다는 것을 감안했을 때 보통 600번대 행에 해당 항목이 있을 가능성이 높으므로 600번째 행에서 700번째 행 사이에서 'div class="post-list tab-ui' 부분을 직접 찾아주시면 되겠습니다.
두 번째 방법은 검색창을 이용하기입니다.
'html' 항목의 코드를 수정하는 것에 있어서 제가 추천드리는 방법이기도 합니다. [Ctrl] 키와 [F] 키를 동시에 누르면 나오는 검색창에 'div class="post-list tab-ui' 부분의 일부인 'post-list tab-ui' 정도를 입력해주신 뒤 우측에 활성화되는 아랫 방향의 화살표를 눌러가며 해당 부분을 찾아주시면 됩니다.

6. '<div class="post-list tab-ui>' 부분을 '<!--div class="post-list tab-ui-->'으로 수정해주십시오.
즉, 맨 앞 'div' 앞에 '!--'를 맨 뒤 'ui' 뒤에 '--'를 추가로 입력해주시면 되겠습니다.

7. 우측 상단의 적용 버튼을 클릭해줍니다.

8. 티스토리 블로그 홈 화면으로 돌아와서 새로고침([F5] 키 누르기)를 통해 적용된 설정 변화를 확인해주십시오.
-
최근글과 인기글의 이름 변화시키기
최근 글과 인기글의 이름도 원하시는 대로 변화시킬 수 있습니다. 저 같은 경우에는 '최근글'을 '따끈따끈 최신글'로 '인기글'은 '핫뜨거 인기글'로 변화시켜보겠습니다. 방금 '티스토리 블로그 북클럽(Book Club) 스킨에서 최근글과 인기글을 별도로 구분하여 표시하는 방법'의 6번 단계까지 진행했다는 전제하에 이름 바꾸기 내용을 진행해보겠습니다. 별도로 분리시키고 싶지는 않고 이름만 바꾸시고 싶다면 5번 단계까지 진행한 후 이제부터 설명드릴 내용을 진행해주시면 되겠습니다.

1. 그림에서 보이시는 바와 같이 '<h2>'와 </h2> 사이에 있는 '최근글'을 최근 글의 의미를 담아 변경하시고 싶은 내용으로 변경해주십시오. 저는 '따끈따끈 최신글'로 변경해보겠습니다.

2. 이번에는 방금 전 '최근글' 부분 아래에 있는 '<h2>'와 </h2> 사이 '인기글'을 마찬가지로 인기글의 의미를 담아 변경하시고 싶은 내용으로 변경해주십시오. 저는 '핫뜨거 인기글'로 변경해보겠습니다.

3. 우측 상단의 '적용' 버튼을 눌러주십시오.

4. 티스토리 블로그 홈 화면으로 돌아와서 새로고침([F5] 키 누르기)를 통해 적용된 설정 변화를 확인해주십시오.
-
최근글의 위치와 인기글의 위치 바꾸기
최근글의 위치와 인기글의 위치 또한 변경할 수 있습니다. 다시 말해, 기본적으로 최근글이 인기글보다 위에 위치해있지만 반대로 인기글을 최근글보다 위에 있도록 바꿀 수 있다는 것입니다. 이 또한 '티스토리 블로그 북클럽(Book Club) 스킨에서 최근글과 인기글을 별도로 구분하여 표시하는 방법'의 6번 단계까지 진행했다는 전제하에 해당 내용을 진행해나가도록 하겠습니다.

1. 그림에서 보이시는 바와 같이 최근글과 관련된 코드를 정확히 드래그 해준 뒤 '잘라내기([Ctrl] 키+[X] 키)'를 해주십시오.
최근글과 관련된 코드의 시작 부분은 '<!--div class="post-list tab-ui"-->'과 '<h2>최근글</h2>' 사이에 있는 '<div id="recent" class="tab-list">'이 되겠고 마지막 부분은 '</div>'이 되겠습니다.

2. 그리고 인기글과 관련된 코드가 끝나는 부분 바로 뒤 공간에 잘라냈었던 최근글 코드를 붙여 넣어줍니다.
인기글과 관련된 코드의 시작 부분은 최근글 관련 코드 마지막 부분인 '</div>'과 '<h2>인기글</h2>' 사이 '<div id="popular" class="tab-list">'이 되겠고 마지막 부분은 하단의 '<!-- 최근댓글 -->' 부분에서 2번째 윗줄에 있는 ' </s_sidebar_element>'이 되겠습니다.

3. 우측 상단의 '적용' 버튼을 눌러주십시오.

4. 티스토리 블로그 홈 화면으로 돌아와서 새로고침([F5] 키 누르기)를 통해 적용된 설정 변화를 확인해주십시오.
-
마무리
지금까지 티스토리 블로그 북클럽(Book Club) 스킨에서 최근글과 인기글을 별도로 구분하여 표시하는 방법과 관련한 내용들을 설명드려보았습니다. 천천히 보시고 그대로 따라 하시면 누구나 쉽게 하실 수 있도록 아주 자세하고 상세하게 설명드려보았으니 해당 부분으로 고민하셨던 분들 많은 도움받아가셨으면 좋겠습니다. 다음에 또 유용한 내용의 포스팅으로 찾아뵙겠습니다. 감사합니다.
북클럽(Book Club) 스킨 썸네일 정사각형으로 설정 변환하는 방법
북클럽(Book Club) 스킨 썸네일 정사각형으로 설정 변환하는 방법
안녕하십니까? 티스토리 블로그에서 북클럽(Book Club) 스킨을 이용하다 보면 썸네일 형태가 기본적으로 직사각형으로 설정되어 있기 때문에 포스팅을 작성하고 나서 보면 일부가 잘려서 보여 원
whateverallwant.tistory.com
티스토리 북클럽(Book Club) 스킨에서 포스팅 제목 짤림 현상 제거 방법
티스토리 북클럽(Book Club) 스킨에서 포스팅 제목 짤림 현상 제거 방법
안녕하십니까? 지금까지 티스토리 블로그를 개설함에 따라 스킨 종류에 상관없이 공통적으로 적용되어야 하는 기본 세팅부터 포스팅을 진행해오고 있습니다. 그리고 기본 세팅 내용이 어느 정
whateverallwant.tistory.com




댓글