안녕하십니까?
티스토리 블로그를 하시다 보면 포스팅마다 아래 그림과 같이 미리 보기 글이 설정되어 있는 것을 보셨을 겁니다.
그런데 어느 날 갑자기 이 미리 보기 글이 너무 길어 보인다는 생각을 하게 되었습니다. 그래서 이를 간소화하거나 아예 생략 버려서 방문자로 하여금 블로그 포스팅 썸네일과 제목에 이목을 더욱 집중시키는 효과를 추구하고 싶어 졌습니다. 그리고 이를 해결할 수 있는 방법을 알게 되었고 이를 아주 쉽고 자세하게 정리해서 저와 같은 갈증과 고민 있으셨던 분들께 도움을 드리고 싶어 졌습니다. 그래서 이번 포스팅에서는 티스토리 블로그에서 포스팅 미리 보기 글 줄 수와 말 줄임표를 설정하는 방법에 대해서 설명드리도록 하겠습니다. 하나하나 아주 자세하고 쉽게 정리해서 설명드리도록 할 테니 천천히 잘 따라 해 보시면서 원하시는 설정 해나가시길 바랍니다.

-
티스토리 블로그에서 포스팅 미리 보기 글 줄 수 변경 방법

1. 티스토리 블로그 '관리자' 페이지에 접속해주십시오.

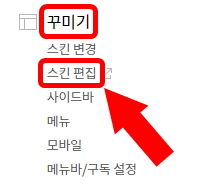
2. 좌측 사이드바 '꾸미기' 카테고리에서 '스킨 편집' 항목을 클릭해주십시오.

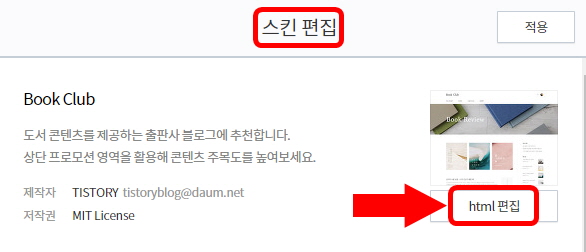
3. 우측 '스킨 편집' 화면에서 'html 편집' 버튼을 클릭해주십시오.

4. 상단 'html' 'CSS', '파일업로드' 항목 중 가운데에 있는 'CSS'항목을 클릭해주십시오.
5. 아래에서 설명할 설정을 합니다.

6. 우측 상단의 '적용' 버튼을 클릭합니다.
7. 블로그 홈 화면으로 돌아와서 변경된 설정이 적용된 모습을 관찰합니다.
미리 보기 줄 수는 개인마다 설정하는 취향이 제각각이므로 별도로 이론 설명을 아래에서 해드림으로써 5번 단계에서 하실 설정을 자연스럽게 그리고 원하시는 대로 하실 수 있도록 해드리겠습니다. 말이 이론 설명이지 너무 어려운 내용은 아니니 너무 긴장하실 필요는 없고 편하게 읽어주시면 되겠습니다.
크게 2가지 사항을 수정해야 하는데 하나는 'post-item .excerpt' 부분, 나머지 하나는 'list-type-thumbnail .post-item .excerpt'부분입니다.
ㄱ. 'post-item .excerpt' 부분에 대한 설명


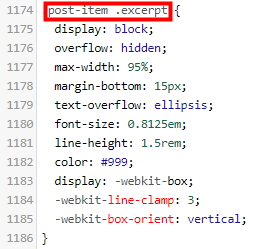
1. 'post-item .excerpt' 부분을 찾아주십시오.
해당 부분을 찾는 방법을 두 가지로 나누어서 설명드리겠습니다.
첫 번째 방법은 직접 찾아주는 방법으로 북클럽(Book Club) 스킨을 기준으로 설명드리겠습니다. 'CSS'항목의 코드들은 대다수의 분들이면 잘 건드리지 않는 부분이고 설사 수정한다 할지라도 큰 뼈대의 변경은 주지 않고 특정 부분의 코드 내용만 변경시키는 경우가 대다수이기 때문에 초기 상태와 그 틀이 크게 변하지 않는답니다. 북클럽(Book Club) 스킨 초기 상태 기준으로 'post-item .excerpt' 부분은 1174번째 행에 위치하고 과거 'CSS'항목 수정했을 수도 있다는 점을 고려해도 이를 크게 벗어나지 않을 가능성이 높으므로 1160번째 행에서 1180번째 행 사이 부근에서 해당 부분을 찾아주시면 되겠습니다.
두 번째 방법은 검색창을 이용하는 방법으로 북클럽(Book Club) 스킨뿐만 아니라 다른 스킨에서도 적용되는 방법입니다. [Ctrl] 키와 [F] 키를 동시에 누르면 나오는 검색창에 'post-item .excerpt' 부분의 일부 ' 'post-item'정도를
입력해주시고 우측 아랫방향의 화살표를 눌러가며 해당 부분을 찾아주시면 되겠습니다.




2. 'webkit-line-clamp' 부분을 설정해줍니다.
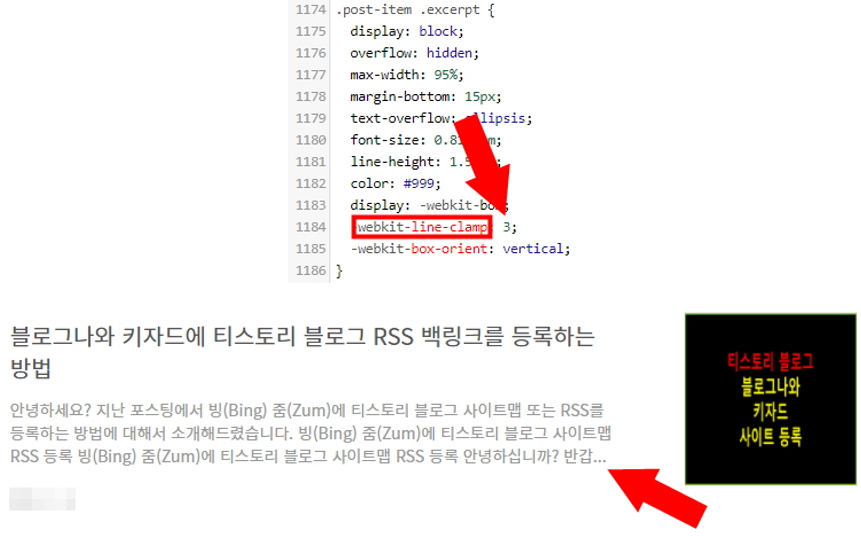
'webkit-line-clamp' 부분은 기본적으로 '3'으로 설정되어 있습니다.
이 '3'이라는 숫자의 의미는 미리 보기 3번째 줄 마지막 부분에서 말줄임표를 설정하겠다는 것입니다.
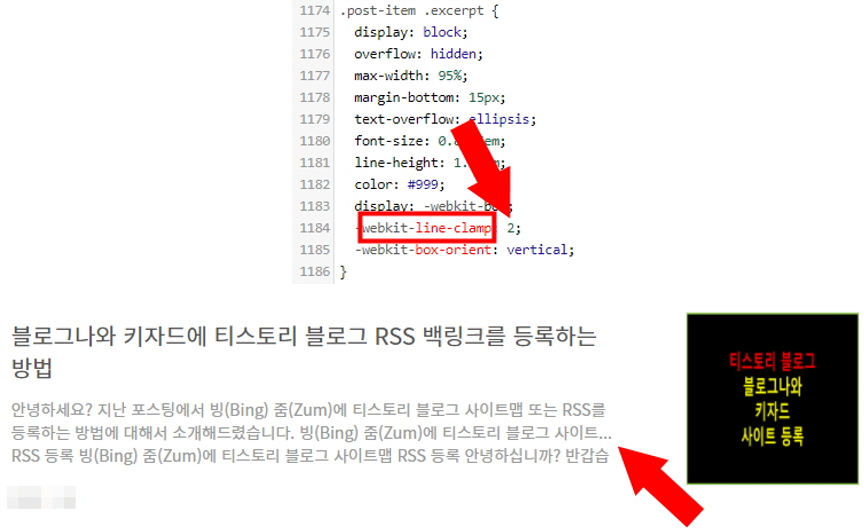
그럼 'webkit-line-clamp' 부분을 '2'로 설정하면 2번째 줄 마지막 부분에서 말줄임표를 설정하겠다는 것이 되며,
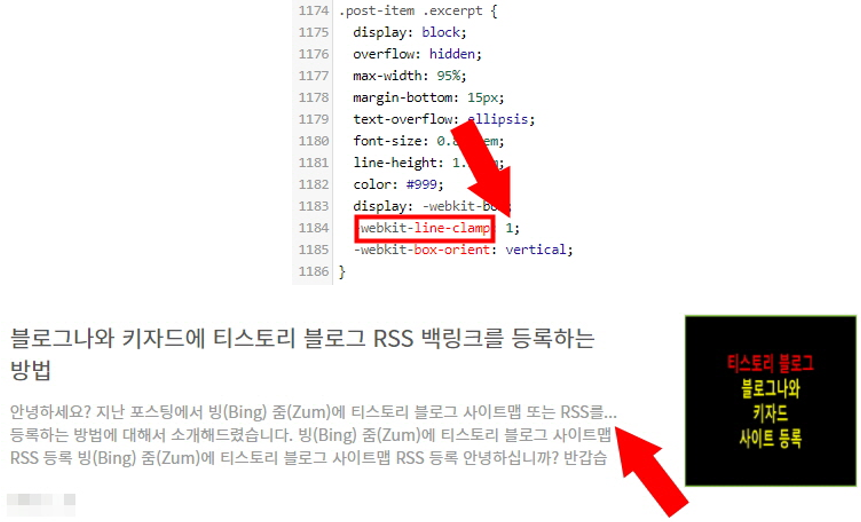
'1'로 설정하면 1번째 줄 마지막 부분에서 말줄임표를 설정하겠다는 것이 됩니다.
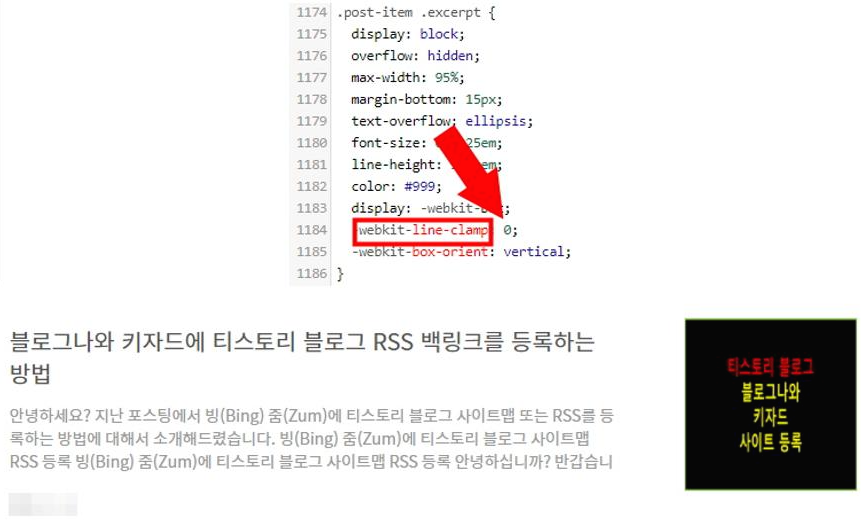
그리고 '0'으로 설정하면 말줄임표를 아예 설정하지 않겠다는 것이 되는 겁니다.
ㄴ. 'list-type-thumbnail .post-item .excerpt' 부분에 대한 설명
위의 미리 보기 화면에서 말줄임표가 설정된 것을 보시면 미리 보기 글의 행수를 설정하고 싶으실 겁니다. 'webkit-line-clamp' 부분을 2로 해서 2번째 줄 마지막 부분에서 말줄임표가 나오므로 미리 보기 글의 행수를 2줄로 하고 싶지만 3줄이 나오고 있어 어중간하게 말줄임표가 들어간 느낌이 들기 때문입니다. 지금부터 글의 행수를 설정하는 방법을 설명드리겠습니다.


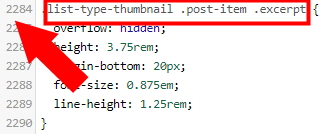
1. 'list-type-thumbnail .post-item .excerpt' 부분을 찾아주십시오.
해당 부분을 찾는 방법 또한 두 가지로 나누어서 설명드리겠습니다.
첫 번째 방법은 직접 찾아주는 방법으로 역시나 북클럽(Book Club) 스킨을 기준으로 의미 있는 방법이 되겠습니다. 북클럽(Book Club) 스킨 초기 상태 기준으로 'post-item .excerpt' 부분은 2284번째 행에 위치하고 과거 'CSS'항목 수정했을 수도 있다는 점을 고려해도 이를 크게 벗어나지 않을 가능성이 높으므로 2270번째 행에서 2290번째 행 사이 부근에서 해당 부분을 찾아주시면 되겠습니다.
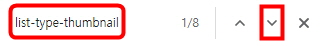
두 번째 방법은 검색창을 이용하는 방법으로 스킨 종류에 상관없이 모든 스킨에서 적용되는 방법입니다. [Ctrl] 키와 [F] 키를 동시에 누르면 나오는 검색창에 'list-type-thumbnail .post-item .excerpt' 부분의 일부 ' 'list-type-thumbnail'정도를
입력해주시고 우측 아랫방향의 화살표를 눌러가며 해당 부분을 찾아주시면 되겠습니다.




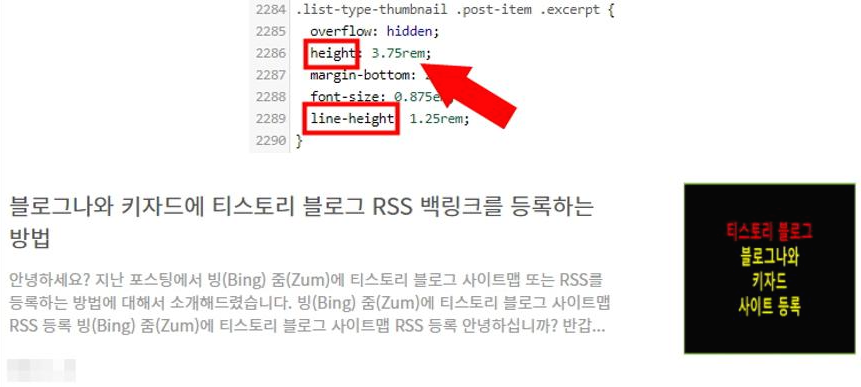
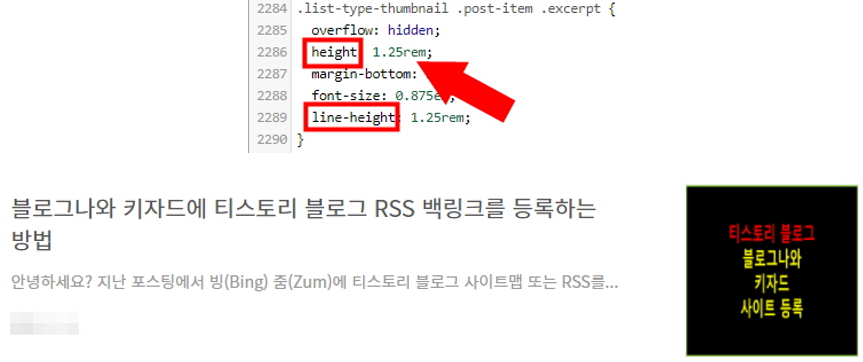
2. 'height' 부분을 설정해줍니다.
'list-type-thumbnail .post-item .excerpt' 부분 하단에 보시면 'line-height' 부분이 보이실 것이고 별도로 수정하지 않는 이상 '1.25'로 설정되어 있을 것입니다. 'line-height' 부분은 미리 보기 글에서 한 행의 높이를 의미합니다. 이 수치가 높아지면 한 행을 구성하는 글자의 폰트 사이즈가 커질 것이고 반대로 낮아지면 폰트 사이즈는 작아질 것입니다. 저도 'line-height' 부분이 '1.25'로 설정되어 있다는 전제하에 이후의 설명을 진행하도록 하겠습니다. 그럼 이제 'height' 부분을 설정해주셔야 하는데 'height' 부분은 미리보기로 표시될 글의 총행수를 의미한다고 이해해주시면 되겠습니다.
초기 상태 기준으로 '3.75'가 설정되어 있을 텐데 이는 'line-height' 부분이 '1.25'라는 전제하에 미리 보기로 총 3행(3.75/1.25)을 표시하겠다는 것입니다. 즉, '3.75'라는 수치는 'line-height' 부분의 수치 '1.25'와 미리 보기로 표시하고자 하는 행수 '3'의 곱이 되는 것이 되겠습니다.
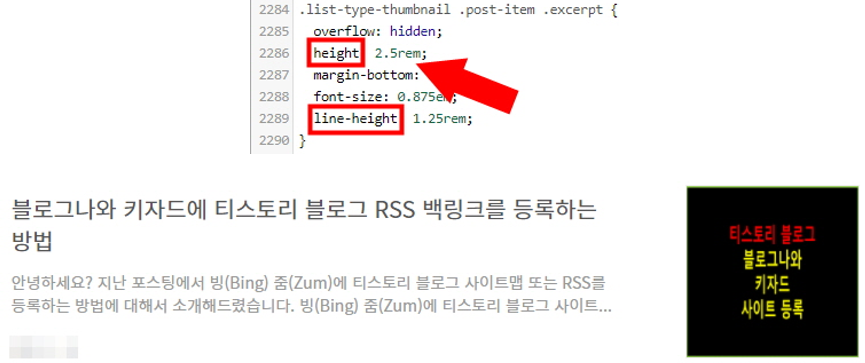
그렇다면 미리 보기로 총 2행을 표시하고 싶다면 어떻게 해야 하겠습니까? 네 맞습니다. 'line-height' 부분의 수치 '1.25'와 미리 보기로 표시하고자 하는 행수 '2'의 곱 '2.5'로 'height' 부분을 설정해주시면 되겠습니다.
'height' 부분을 '1.25'로 설정한다면 'line-height' 부분의 수치 '1.25'와 '1'의 곱이 '1.25'가 되는 것이므로 미리 보기 글은 총 1행이 될 것입니다.
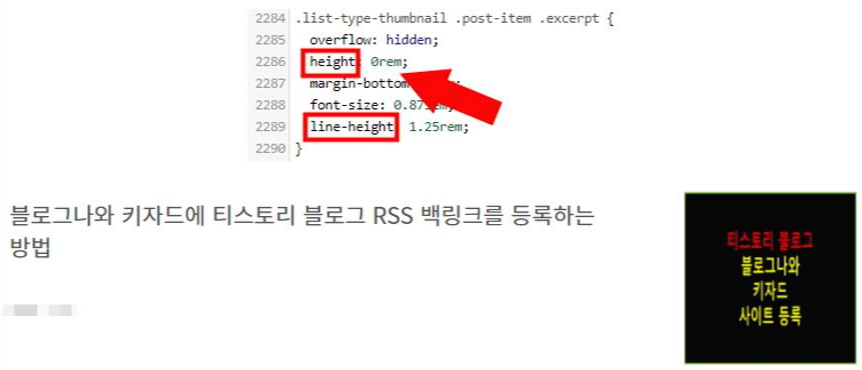
미리 보기를 아예 설정하고 싶지 않다면 'line-height' 부분의 수치 '1.25'와 미리보기로 표시하고자 하는 행수 '0'의 곱 즉, '0'으로 'height' 부분을 설정해주시면 됩니다.
여기까지가 이론 설명의 전부이고 해당 내용을 이해하셨다면 자유롭게 본인이 원하시는 대로 미리 보기 글의 행수와 말줄임표 설정을 자유롭게 하실 수 있으실 겁니다.
-
정리
정리해보겠습니다.
미리 보기 글의 행수를 3줄로 하고 싶다면 'webkit-line-clamp' 부분을 '3'으로, 'height' 부분을 '3.75'로,
미리보기 글의 행수를 2줄로 하고 싶다면 'webkit-line-clamp' 부분을 '2'으로, 'height' 부분을 '2.5'로,
미리보기 글의 행수를 1줄로 하고 싶다면 'webkit-line-clamp' 부분을 '1'으로, 'height' 부분을 '1.25'로,
미리보기 글을 없애고 싶다면 'webkit-line-clamp' 부분을 '0'으로, 'height' 부분을 '0'으로 설정해주시면 되겠습니다.
다시 말해, 미리 보기 글의 행수를 N 줄로 하고 싶다면 'webkit-line-clamp' 부분을 'N'으로, 'height' 부분을 '1.25 x N'으로 설정해주시면 되는 것입니다.
참고로 미리 보기 글을 없애고 싶은 경우에는 'height' 부분을 0으로 설정하면 'webkit-line-clamp' 부분을 얼마로 설정하든 미리보기 글 자체가 없어지므로 말줄임표도 표시되지 않습니다. 그러므로 솔직히 얼마로 설정하든 크게 상관은 없겠습니다.
-
마무리
이상으로 티스토리 블로그에서 포스팅 미리보기 글 줄 수와 말줄임표를 설정하는 방법에 대해서 설명드렸습니다.
실질적으로 위에서 설명드린 이론 설명의 두 가지 부분만 잘 이해해주신 뒤 아래 '정리' 부분을 천천히 보시며 원하시는 대로 정확하게만 수정해주시면 별문제 없이 포스팅 미리 보기 설정이 모두 완료될 것입니다. 그동안 미리보기 글 설정에 대해 어려움이 있으셨던 모든 분들이 이 포스팅으로 많은 도움받으실 수 있으셨으면 좋겠습니다. 앞으로 더 유익한 포스팅 내용으로 찾아뵙겠습니다. 감사합니다.




댓글