안녕하십니까?
티스토리 블로그에서 북클럽(Book Club) 스킨을 이용하다 보면 썸네일 형태가 기본적으로 직사각형으로 설정되어 있기 때문에 포스팅을 작성하고 나서 보면 일부가 잘려서 보여 원하는 대로 출력되지 않는 모습을 보이는 경우가 종종 발생합니다.
그래서 이번 포스팅에서는 북클럽(Book Club) 스킨 모양을 정사각형으로 설정하는 방법에 대해서 소개하고자 합니다.
하나하나 아주 자세하게 소개해드릴 테니 천천히 제시드리는 그림과 대조해가며 끝까지 읽어나가시고 그대로만 따라 해 주신다면 잘림 없이 원하시는 아주 이쁜 형태의 썸네일 제작이 가능할 거라 생각합니다.

-
북클럽(Book Club) 스킨 썸네일을 정사각형으로 설정하는 방법
1. 관리자 페이지에 접속해줍니다.

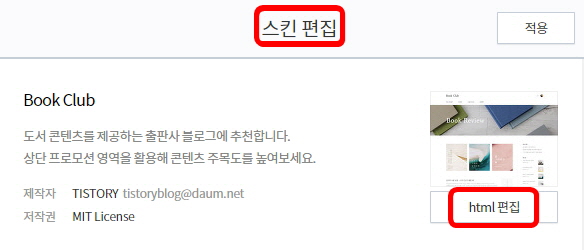
2. 좌측 사이드바 카테고리 중 '꾸미기' 카테고리에서 '스킨 편집'이라는 항목을 클릭해줍니다.

3. 그럼 화면이 좌우로 나뉘어 보일 텐데 좌측 화면은 변경된 스킨이 적용될 시 출력될 화면을 미리 보여주는 화면이 되겠고 우측 화면은 실질적으로 스킨 편집이 이루어질 '스킨 편집' 화면이 되겠습니다.
우측 '스킨 편집' 화면에서 'html 편집' 버튼을 클릭해줍니다.


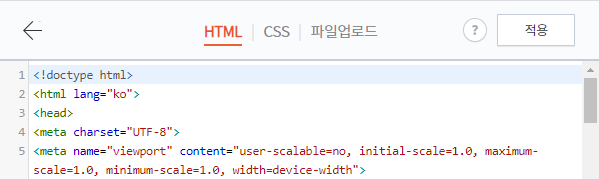
4. 윗 그림에서 보이는 바와 같이 복잡한 코드들이 보이실 겁니다.
이 코드들은 자신의 블로그 사이트를 구축하는 명령어이기 때문에 절대로 함부로 만지시면 않을 것을 권장드립니다.
하지만 제가 설명드리는 그대로만 정확하게 따라와 주시면 아무 문제없이 진행될 것이니 지레 겁먹을 필요는 없으시겠습니다.
상단의 'CSS' 카테고리를 클릭해줍니다.


5. 'CSS'카테고리 상에 있는 코드들 중 'list-type-thumbnail. post-item.thum img' 부분으로 이동합니다.
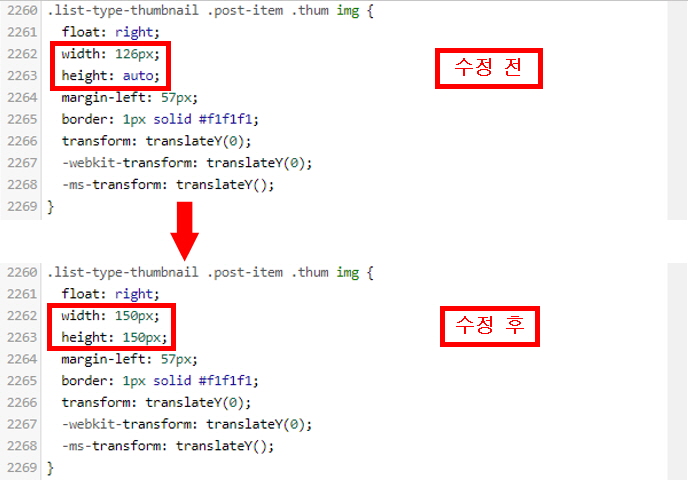
첫 번째 방법으로는 'CSS' 카테고리 화면에서 2260번째 행에 있는 'list-type-thumbnail .post-item .thum img' 부분으로 스크롤을 내려 이동해주는 것으로 'CSS' 카테고리의 코드 수정이 없는 기본 세팅상에서 유용한 방법이 되겠습니다.
하지만 개인에 따라 이미 'CSS' 카테고리 코드를 수정한 경우 2260번째에 해당 부분이 얼마든지 없을 수도 있으므로 두 번째 방법을 소개해드리겠습니다.
'CSS' 카테고리 화면상에서 ['Ctrl'키+'F'키]를 동시에 누르면 뜨는 검색창에 앞서 언급한 부분의 일부에 해당하는 'post-item. thum img' 정도를 직접 입력해주시고 오른쪽에 있는 아래쪽 방향의 버튼을 눌러가며 'list-type-thumbnail. post-item. thum img' 부분을 찾아주시는 것도 또 하나의 방법이 될 수 있겠습니다.


6. 'list-type-thumbnail .post-item .thum img' 부분에서 'width' 부분을 '126px'에서 '150px'로 'height' 부분을 'auto'에서 '150px'로 수정해주신 뒤 우측 상단의 적용 버튼을 클릭해줍니다.

7. 이번에는 상단의 'HTML' 카테고리로 이동해주십시오.


8. 's_article_rep_thumbnail'부분을 찾아줍니다.
첫 번째 방법으로는 'html' 카테고리 화면상에서 393번째 행으로 스크롤을 내려 's_article_rep_thumbnail' 부분을 찾아줍니다.
단, 'html' 코드 수정을 안 한 기본 상태에서는 393번째 행에 해당 부분이 있지만 보통 'html' 코드는 빈번하게 수정하기 때문에 보통 400번째 부근에서 해당 부분을 직접 찾아주시면 되겠습니다.
두 번째 방법으로는 'html' 카테고리 화면상에서 ['Ctrl'키+'F'키]를 동시에 누르면 뜨는 검색창에 's_article_rep_thumbnail' 을 입력한 뒤 우측 아래 방향의 화살표를 클릭해가며 정확하게 해당 부분을 찾아주시면 되겠습니다.


9. 's_article_rep_thumbnail'에서 그림상에서 붉은 네모로 표시된 부분에 있는 'C230x200'을 'R200x200'으로 바꿔준 뒤 우측 상단의 '적용' 버튼을 클릭해줍니다.

본인의 티스토리 블로그로 접속해서 결과물을 확인해보도록 합시다.
썸네일이 기존 직사각형에서 정사각형으로 변환되어 잘림 없이 보기 좋게 출력되고 있는 모습을 확인하실 수 있으십니다.
-
참고사항

단, 해당 수정은 티스토리 블로그 북클럽(Book Club) 스킨 '관리자' 페이지에서 '꾸미기' 카테고리에 있는 '스킨 편집' 항목 클릭 시 나타나는 우측 '스킨 편집' 화면에서 '리스트' 항목의 '리스트 타입이 '뉴북' 또는 '베스트셀러'인 경우 적용되는 기능이라는 점 참고해주십시오.
-
마무리
이것으로 북클럽(Book Club) 스킨 썸네일을 정사각형으로 변경하는 방법에 대한 소개를 마무리하도록 하겠습니다.
해당 기능이 간단하지만 또 예전의 저와 같이 모르시는 분들 같은 경우에는 원하시는 썸네일이 깔끔하게 나오지 않아 많이 속상해하시며 고생하는 경우도 있기에 유용한 도움되셨으면 해서 포스팅해보았습니다.
차근차근 따라해보시면 쉽게 해내실 수 있도록 자세하고 상세하게 설명해놓았으니 이해하시는데 아마 큰 불편함 없으실 거라 생각합니다. 다음에 또 유용한 내용으로 찾아뵙겠습니다. 감사합니다.




댓글