안녕하십니까?
이번 포스팅에서는 구글 태그 관리자를 통해 티스토리 블로그에 애드센스 광고 무효클릭을 유발하는 IP 추적기를 설치하는 방법에 대해서 소개해드리겠습니다. 지난 포스팅에서 다루었던 티스토리 블로그와 구글 애널리스틱의 연동이 최소 구글 유니버설 속성(UA)으로 완료되었다는 전제하에 IP 추적기를 설치할 수 있으므로 아직 연동이 되지 않으신 분들께서는 먼저 연동부터 하신 후 이번 포스팅의 과정을 진행할 수 있겠습니다.
티스토리 블로그와 구글 애널리틱스 4 속성(GA4)과 유니버설 애널리틱스 속성(UA) 둘다로 연동하는 방법
티스토리 블로그와 구글 애널리틱스 4 속성(GA4)과 유니버설 애널리틱스 속성(UA) 둘다로 연동하
안녕하십니까? 티스토리 블로그와 구글 애널리틱스를 많이들 연동하셔서 유입 방문자에 대한 정보를 분석하고 블로그 운영에 대한 방향성을 잡아가시는 것으로 알고 있습니다. 그래서 이번 포
whateverallwant.tistory.com

-
애드센스 광고 무효 클릭을 유발하는 IP 추적기 설치 방법

1. '구글 애널리틱스' 사이트 홈화면 좌측 사이드바에서 '관리' 탭으로 접속합니다.
2. 중앙의 '속성' 카테고리 화면에서 '맞춤 정의' 항목의 '맞춤 측정기준' 버튼을 클릭합니다.

3. '새 맞춤 측정기준' 탭을 클릭합니다.

4. '맞춤 측정기준 추가'의 각 항목을 입력 및 설정한 뒤 '만들기'를 클릭합니다.
'이름'은 'IP addr'로 입력합니다.
'범위'는 '세션'으로 설정합니다.

5. '완료' 버튼을 클릭합니다.

6. 새롭게 만들 '맞춤 측정기준'의 '지수'를 기억합니다.(54번 단계에서 사용 예정)

7. 2번 단계에서 언급했던 '속성' 카테고리에서 이번에는 '추적 정보'의 '추적 코드'를 클릭합니다.

8. 그림에서 표시된 '범용 사이트 태그(gtag.js)'를 복사합니다.

9. 새 창으로 인터넷 창을 열어 본인의 티스토리 블로그 '관리자' 페이지로 접속합니다.
10. 좌측 사이드바에서 '꾸미기' 카테고리의 '스킨 편집' 항목을 클릭합니다.
11. 좌우로 분할된 화면 영역 중 우측 화면 영역의 '스킨 편집' 화면에서 'html 편집'을 클릭합니다.

12. 'html' 항목 중 그림에서 표시된 부분 바로 뒤에 8번 단계에서 복사한 '범용 사이트 태그(gtag.js)'를 붙여 넣어준 뒤 우측 상단의 '적용' 버튼을 클릭한 뒤 인터넷 창을 닫지 말아 주십시오.

13. 새 창으로 인터넷 창을 실행시킨 후 '구글 태그 관리자' 사이트에 접속한 뒤 '무료 사용' 버튼을 클릭합니다.

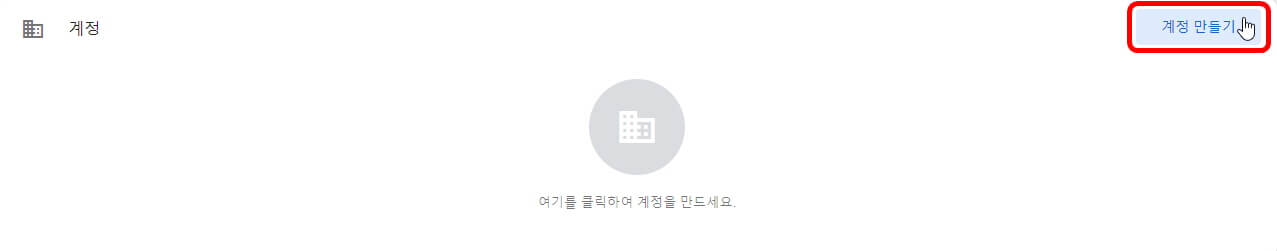
14. '계정 만들기' 버튼을 클릭합니다.

15. '계정 설정'의 각 항목을 입력 및 설정합니다.
'계정 이름'은 티스토리 블로그 이름 정도가 적당할 것이고 '국적'은 본인이 거주하시는 국가를 설정해주시면 됩니다.

16. '컨테이너 설정'의 각 항목을 입력 및 설정한 뒤 '만들기' 버튼을 클릭합니다.
'컨테이너 이름'은 본인의 티스토리 블로그 주소를 입력해줍니다. 단, 'https://' 부분은 제외하고 입력해줍니다. 저의 경우로 예를 들어 다시 말하자면 'https://whateverallwant.tistory.com'이 아니라 'whateverallwant.tistory.com'을 입력해주는 것입니다.
'타겟 플랫폼'은 '웹'으로 설정해줍니다.

17. 우측 상단의 '예'를 클릭합니다.

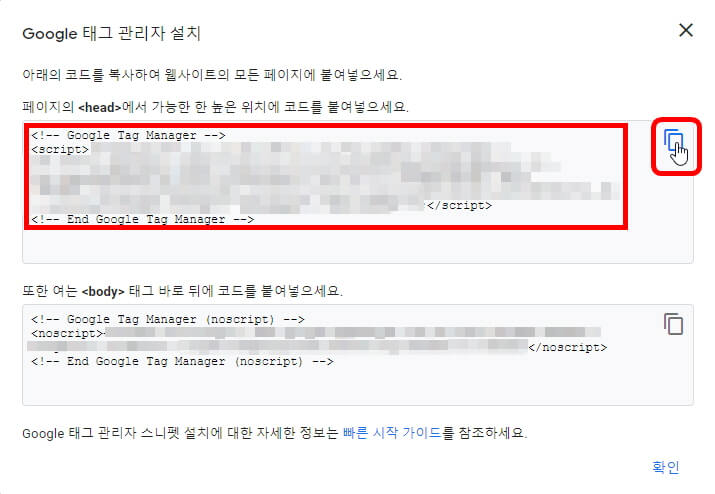
18. 그림에서 표시된 코드를 우측 '복사하기' 버튼을 클릭해서 복사해줍니다.

19. 12번 단계에서 열어두었던 인터넷 창의 'html 편집'으로 다시 돌아와 18번 단계에서 복사해두었던 코드를 그림에서 표시된 부분 즉, 12번 단계에서 복사한 코드 바로 뒤에 붙여 넣어줍니다.

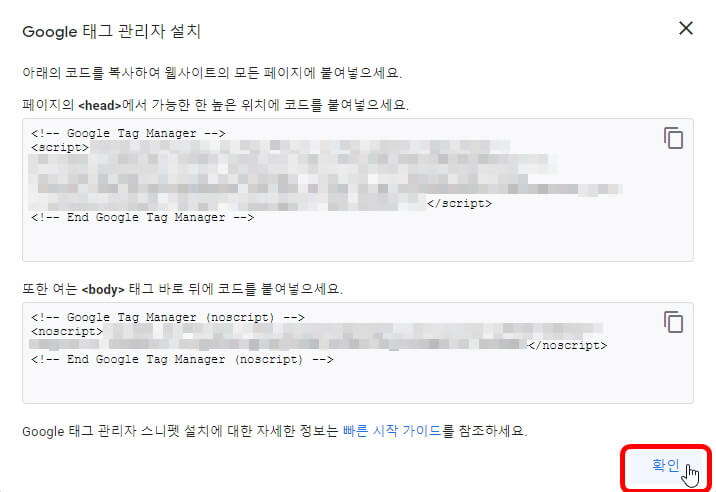
20. 다시 18번 단계에서 열어두었던 '구글 태그 관리자' 창으로 돌아와 그림에서 표시된 두 번째 코드를 우측 '복사하기' 버튼을 클릭해서 복사해줍니다.


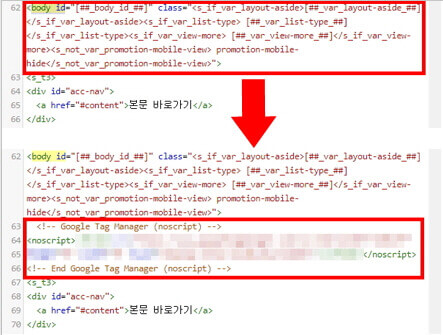
21. 19번 단계에서 열어두었던 인터넷 창의 'html 편집'으로 다시 돌아와 검색창에 'body'를 입력한 뒤 [Enter] 키를 눌러 노란색으로 음영 처리되는 부분을 중심으로 그림에서 표시된 'body' 영역을 찾아줍니다.
검색창을 활성화하는 방법은 'html' 카테고리 화면 상의 임의의 한 지점을 클릭한 후 [Ctrl] 키와 [F] 키를 동시에 누르면 됩니다.


22. 20번 단계에서 복사해두었던 코드를 'body' 영역 바로 뒤에 붙여 넣어준 뒤 우측 상단의 '적용' 버튼을 클릭합니다.

23. 다시 20번 단계에서 열어두었던 '구글 태그 관리자' 창으로 돌아와 '확인' 버튼을 클릭합니다.

24. 좌측 사이드바에서 '변수'를 클릭합니다.

25. '새로 만들기'를 클릭합니다.

26. 그림에서 표시된 '변수 유형 선택' 버튼을 클릭합니다.

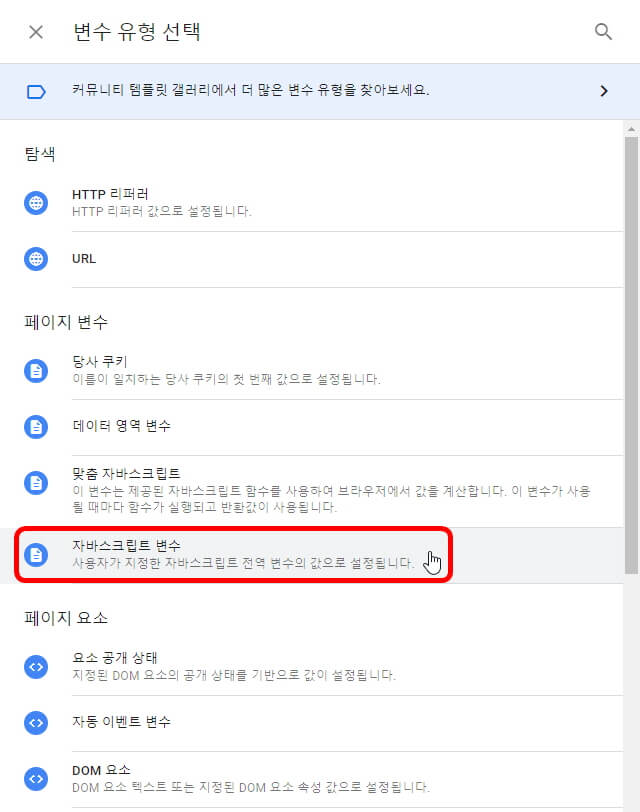
27. '변수 유형 선택'에서 '자바스크립트 변수'를 선택합니다.

28. '전역 변수 이름'을 'skip_ip_addr'로 입력한 뒤 '저장' 버튼을 눌러줍니다.

29. '변수 이름'을 'VAR_IP_ADDR'로 입력한 뒤 '저장' 버튼을 눌러줍니다.

30. 좌측 사이드바에서 '태그'를 클릭합니다.

31. '새로 만들기'를 클릭합니다.

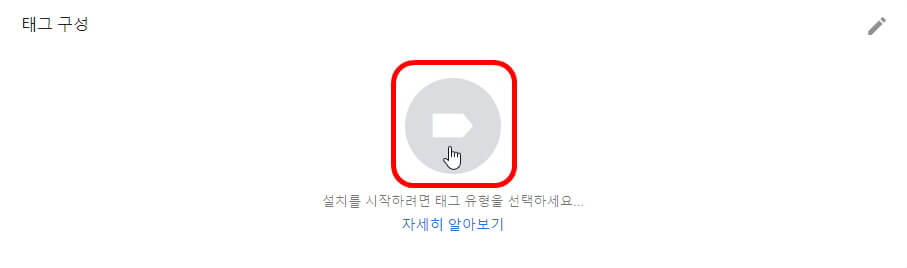
32. 그림에서 표시된 '태그 유형 선택' 버튼을 클릭합니다.

33. '태그 유형 선택'의 '맞춤설정' 카테고리에서 '맞춤 HTML'을 선택합니다.

34. 'HTML'란에 첨부한 메모장 파일에 있는 코드를 복사해서 붙여 넣어준 뒤 '고급 설정'을 눌러줍니다.

35. '태그 실행 우선순위'란에 '300'을 입력합니다.

36. 하단으로 스크롤을 내려 그림에서 표시된 '트리거 선택' 버튼을 클릭합니다.

37. '트리거 선택'에서 'All Pages'를 선택합니다.

38. '저장' 버튼을 눌러줍니다.

39. '태그 이름'을 'PUSH_IP_ADDR'로 설정한 후 '저장' 버튼을 눌러줍니다.

40. 좌측 사이드바의 '트리거'를 클릭합니다.

41. '새로 만들기'를 클릭합니다.

42. 그림에서 표시된 '트리거 유형 선택' 버튼을 클릭합니다.

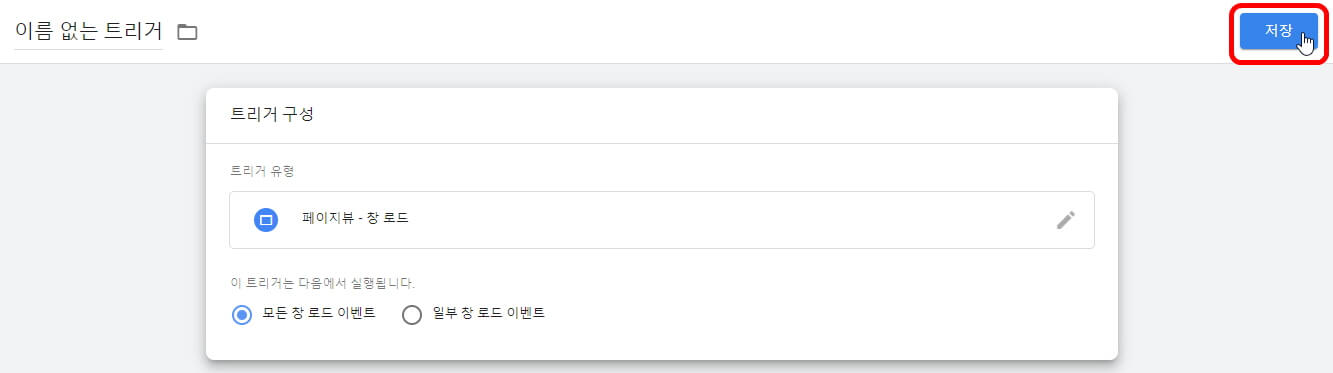
43. '트리거 유형 선택'의 '페이지뷰' 카테고리에서 '창 로드'를 선택합니다.

44. '저장' 버튼을 클릭합니다.

45. '트리거 이름'을 'Page View'로 입력한 후 '저장' 버튼을 클릭합니다.

46. 좌측 사이드바에서 '태그'를 클릭합니다.

47. '새로 만들기'를 클릭합니다.

48. 그림에서 표시된 '태그 유형 선택' 버튼을 클릭합니다.

49. '태그 유형 선택'의 '추천' 항목에서 'Google 애널리틱스 : 유니버설 애널리틱스'를 선택합니다.

50. 8번 단계에서 열어두었던 '구글 애널리틱스' 창으로 돌아가 상단의 '추적 ID'를 복사합니다.

51. 49번 단계에서 열어두었던 '구글 태그 관리자' 창으로 다시 돌아와 '이 태그의 설정 재정의 사용'을 체크합니다.

52. '추적 ID'에 50번 단계에서 복사해두었던 '추적 ID'를 붙여넣어 준 뒤 '기타 설정'을 클릭합니다.


53. '맞춤 측정기준'을 클릭한 뒤 파란색 '맞춤 측정기준' 버튼을 클릭합니다.

54. '지수'에 6번 단계에서 기억해두라고 했던 '지수'를 입력한 뒤 그림에 표시된 우측 버튼을 눌러줍니다.

55. '변수 선택'에서 'VAR_IP_ADDR'을 선택합니다.

56. 그림에서 표시된 '트리거 선택' 버튼을 클릭합니다.

57. '트리거 선택'에서 'Page View'를 선택합니다.

58. '저장'을 클릭합니다.

59. '태그 이름'을 'GA'로 설정한 뒤 '저장' 버튼을 눌러줍니다.

60. 우측 상단의 '제출' 버튼을 클릭합니다.

61. '게시' 버튼을 눌러줍니다.

62. '건너뛰기'를 클릭합니다.


63. 이로써 애드센스 광고 무효 클릭을 유발하는 IP 추적기 설치가 완료되었습니다.
-
마무리
이상으로 구글 태그 관리자를 통해 티스토리 블로그에 애드센스 광고 무효클릭을 유발하는 IP 추적기를 설치하는 방법에 대한 설명을 마칩니다. 아무래도 애드센스 광고 무효클릭으로 블로그에 공격이 들어오는 경우가 종종 있고 이에 대한 대비책으로 설치한 IP 추적기를 이용하여 구글에 광고 게재 제한에 대한 소명자료를 제출하거나 블로그 방문자의 의심스러운 행동에 대한 추적 및 관찰을 할 수 있다는 점에서 구글 태그 매니저를 통한 IP 추적기 설치는 티스토리 블로그를 운영함에 있어서 또 하나의 필수적인 설정이라 할 수 있겠습니다. IP 추적기를 설치하는 방법을 원하셨던 분들에게 많은 도움드릴 수 있는 포스팅이었으면 좋겠습니다. 다음에 또 유용한 내용의 포스팅으로 찾아뵙겠습니다. 감사합니다.




댓글