안녕하세요?
이번 포스팅에서는 티스토리 블로그에서 사이드바에 구글 애드센스 광고를 게재하는 방법에 대해서 소개해드리려고 해요. 북클럽 스킨을 기준으로 설명을 드리기는 하지만 사이드바가 존재하는 스킨에 대해서 일맥상통하게 통하는 방식이므로 참고해주시면 좋겠습니다.

목차
티스토리 블로그에서 사이드바에 구글 애드센스 광고를 개재하는 방법
마무리
티스토리 블로그에서 사이드바에 구글 애드센스 광고를 개재하는 방법
1. 사이드바에 넣을 광고 만들기
우선 사이드바에 넣을 광고 형식을 만드는 과정부터 출발해볼께요.
ㄱ. '구글 애드센스' 사이트에 로그인해 줍니다.

ㄴ. 좌측 사이드바에서 '광고' 카테고리로 접속해주세요.

ㄷ. 우측 화면 상단에 '광고 단위 기준' 탭을 클릭해주세요.
ㄹ. '디스플레이 광고' 항목으로 접속합니다.

ㅁ. '광고 단위 이름 설정'란과 광고 형태 그리고 '광고 크기'를 설정해주시고 하단의 '만들기 버튼을 눌러주세요.
'광고 단위 이름 설정'은 추후 본인이 분석 시 알아보기 쉽게 적절히 이름을 붙여주시면 되겠습니다.
광고 형태는 사이드바 광고를 만들 것이기 때문에 수직형으로 설정해주세요.
'광고 크기'는 '반응형'으로 선택해줍니다.

ㅂ. '코드 복사' 버튼을 눌러서 광고 코드를 복사한 뒤 해당 광고를 메모장과 같은 곳에 따로 붙여 넣어 저장해줍니다.
이로써 사이드바에 넣을 광고를 만드는 과정이 완료됩니다. 필요에 따라 ㅂ단계에서 저장해두었던 광고 코드를 복사해서 사용해주시거나 '1. 사이드바에 넣을 광고 만들기'의 ㄱ단계부터 ㄷ단계까지 진행한 후 하단에 보이는 '기존 광고'에서 과거 만들어두었던 광고를 복사해서 사용하시면 되겠습니다.
2. 배너 출력 플러그인 설치하기
배너출력 플러그인을 설치하도록 할게요.

ㄱ. 본인의 티스토리 블로그 관리자 페이지에 접속해주세요.
ㄴ. 좌측 사이드바에서 '플러그인' 카테고리로 접속합니다.

ㄷ. '배너 출력'이라는 플러그인을 클릭해주세요.
ㄹ. 우측 하단의 '적용' 버튼을 눌러주세요.
이로써 배너 출력 플러그인을 설치하는 과정이 완료됩니다.
3. 티스토리 블로그에 사이드바 광고 게재하기
티스토리 블로그에 사이드바 광고를 게재하는 과정에 대해서 말씀드릴게요.

ㄱ. 본인의 티스토리 블로그 관리자 페이지에 접속합니다.
ㄴ. 좌측 사이드바에서 '꾸미기' 카테고리의 '사이드바' 항목을 클릭해주세요.

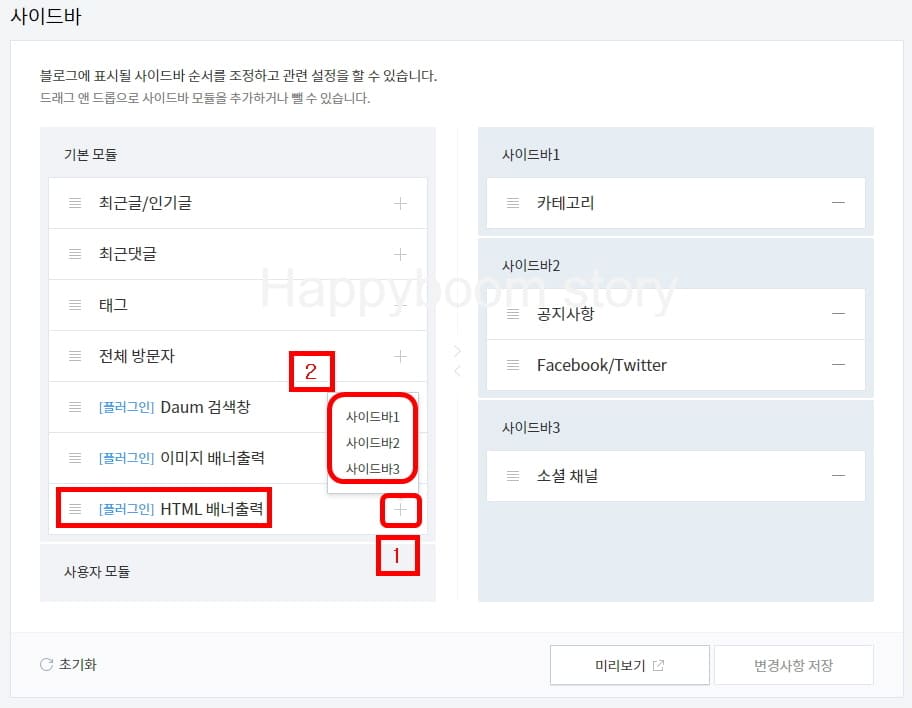
ㄷ. '기본 모듈' 카테고리 중 'HTML 배너 출력' 항목 우측 '+'버튼을 눌러준 뒤 광고를 삽입하고자 하는 사이드바를 클릭해줍니다.

ㄹ. 선택한 사이드바에 추가된 'HTML 배너출력' 항목에서 '편집' 버튼을 눌러주세요.
ㅁ. '이름'과 'HTML 소스'를 입력해준 뒤 하단의 '확인' 버튼을 눌러주세요.'이름'은 사이드바의 위치와 광고 HTML 소스라는 의미를 담아 '사이드바 1 구글 애드센스 광고'정도로 자유롭게 입력해주시면 되겠습니다. 사용자 본인이 알아보실 수 있다면 무엇이든 상관없답니다. 'HTML 소스'에는 '1. 사이드바에 넣을 광고 만들기' ㅂ단계에서 저장해두었던 광고 코드를 붙여 넣어주시면 됩니다.'사용자 모듈에 저장' 체크박스에 체크를 하시고 저장을 하시면 ㄹ단계에서 보았던 '기본 모듈' 카테고리 아래에 '사용자 모듈'로 해당 HTML 배너 출력이 저장돼서 추후 동일한 과정을 반복할 일이 있다면 '사용자 모듈'에서 바로 추가해서 사용할 수 있답니다. 이로써 티스토리 블로그에 사이드바 광고를 게재하는 과정이 완료되었습니다.
마무리
지금까지 티스토리 블로그에서 사이드바에 구글 애드센스 광고를 개재하는 방법에 대해서 소개해드렸습니다. 사이드바에 구글 애드센스 광고를 넣는 방법에 대해서 궁금하셨던 분들에게 도움되는 포스팅이었으면 좋겠습니다. 다음에 또 유용한 내용의 포스팅으로 찾아뵙겠습니다. 감사합니다.
추천글
카카오톡 멀티 프로필 설정 및 사용하는 방법
안녕하십니까? 이번 포스팅에서는 카카오톡 멀티 프로필 설정 및 친구 등록과 해제 그리고 삭제하는 방법에 대해서 소개해드리려고 합니다. 카카오톡 친구마다 선별적으로 노출되는 프로필을
whateverallwant.tistory.com
티스토리 블로그에서 구글 애드센스 심사를 신청하는 방법
티스토리 블로그에서 구글 애드센스 심사를 신청하는 방법
안녕하십니까? 이번 포스팅에서는 티스토리 블로그에서 구글 애드센스 심사를 신청하는 방법에 대해서 소개해드리려고 합니다. 티스토리 블로그를 운영하시면서 구글 애드센스 승인을 받으려
whateverallwant.tistory.com
이 포스팅이 도움이 되셨다면 공감 꾹♥
이 포스팅의 모든 내용에 대해 무단 배포 및 2차 가공 생산을 금지합니다.




댓글