안녕하십니까?
티스토리 블로그와 구글 애널리틱스를 많이들 연동하셔서 유입 방문자에 대한 정보를 분석하고 블로그 운영에 대한 방향성을 잡아가시는 것으로 알고 있습니다. 그래서 이번 포스팅에서는 티스토리 블로그와 구글 애널리틱스를 구글 애널리틱스 4 속성(GA4)과 유니버설 애널리틱스 속성(UA) 둘다로 연동하는 방법에 대해서 설명드리겠습니다. 천천히 보시고 따라 하시면 누구라도 쉽게 연동시킬 수 있도록 자세하게 설명드려볼 테니 차근차근 따라와 주시길 바랍니다.

티스토리 블로그와 구글 애널리틱스 4 속성(GA4)과 유니버설 애널리틱스 속성(UA) 둘다로 연동하는 방법

1. 구글에서 '구글 애널리틱스'를 검색해주시고 해당 사이트로 접속해줍니다.

2. '무료로 계정만들기' 버튼을 클릭해줍니다.

3. '계정 설정' 항목의 '계정 세부정보'에서 '계정 이름(필수)'란을 입력해준 뒤 하단의 '다음' 버튼을 클릭합니다.
'계정 이름(필수)'란에는 본인이 알아보기 편하도록 자유롭게 입력해주시면 되고 보통 티스토리 블로그 아이디 정도를 입력한답니다.

4. '속성 설정' 항목의 '속성 세부정보'의 각 항목을 입력 및 설정해준 뒤 하단의 '고급 옵션 보기'를 눌러줍니다.
'속성 이름'은 본인이 알아보기 편하도록 자유롭게 입력해주시면 되며 일반적으로 블로그 이름 정도를 입력합니다.
'보고 시간대'는 본인이 거주하시는 지역으로 설정해주시면 되십니다. 저와 같이 대한민국에 거주하는 경우 '대한민국'으로 설정해주시면 되겠습니다.
'통화' 또한 본인이 다루기 편한 화폐단위를 설정해주시면 됩니다. 저는 '미국달러(UDS US$)'로 설정하겠습니다.

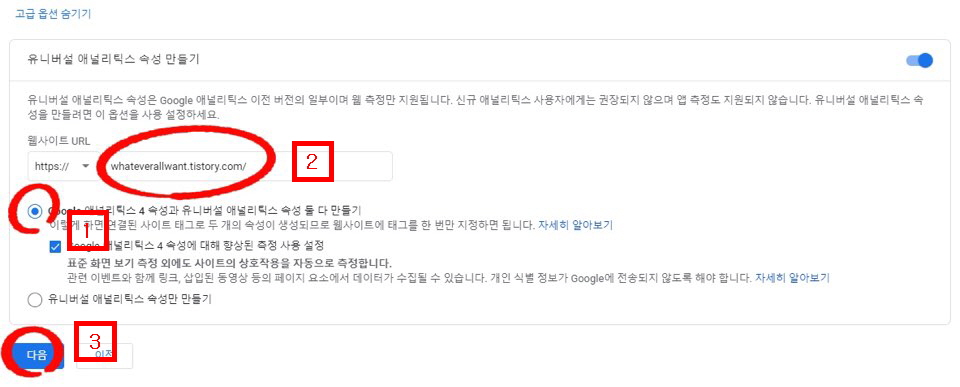
5. '유니버설 애널리틱스 속성 만들기'를 우측에 표시된 버튼을 눌러 활성화시켜 줍니다.

6. 'Google 애널리틱스 4 속성과 유니버설 애널리틱스 속성 둘 다 만들기'로 설정해주신 뒤 '웹사이트 URL에 본인의 티스토리 블로그 주소를 입력해주고 하단의 '다음' 버튼을 클릭합니다.
여기서 'Google 애널리틱스 4 속성과 유니버설 애널리틱스 속성 둘 다 만들기'가 아니라 '유니버설 애널리틱스 속성만 만들기'로 설정한다면 'Google 애널리틱스 4 속성(GA4)'로는 연동이 안되니 주의해서 설정해주시기 바랍니다.

7. '비즈니스 정보' 항목에서 각 항목을 본인의 상황에 맞게 설정해준 뒤 하단의 '만들기' 버튼을 눌러줍니다.
'업종 카테고리'는 '비즈니스 및 산업'으로 '비즈니스 규모'는 '작음-직원1~10명'으로 그리고 '비즈니스에서 Google 애널리틱스를 어떻게 사용할 계획인가요? 해당 사항을 모두 선택하세요.'는 '내 사이트 또는 앱에 대한 고객 참여도 측정', '내 사이트 또는 앱 환경 최적화', '광고비 최적화'정도로 체크해보겠습니다.

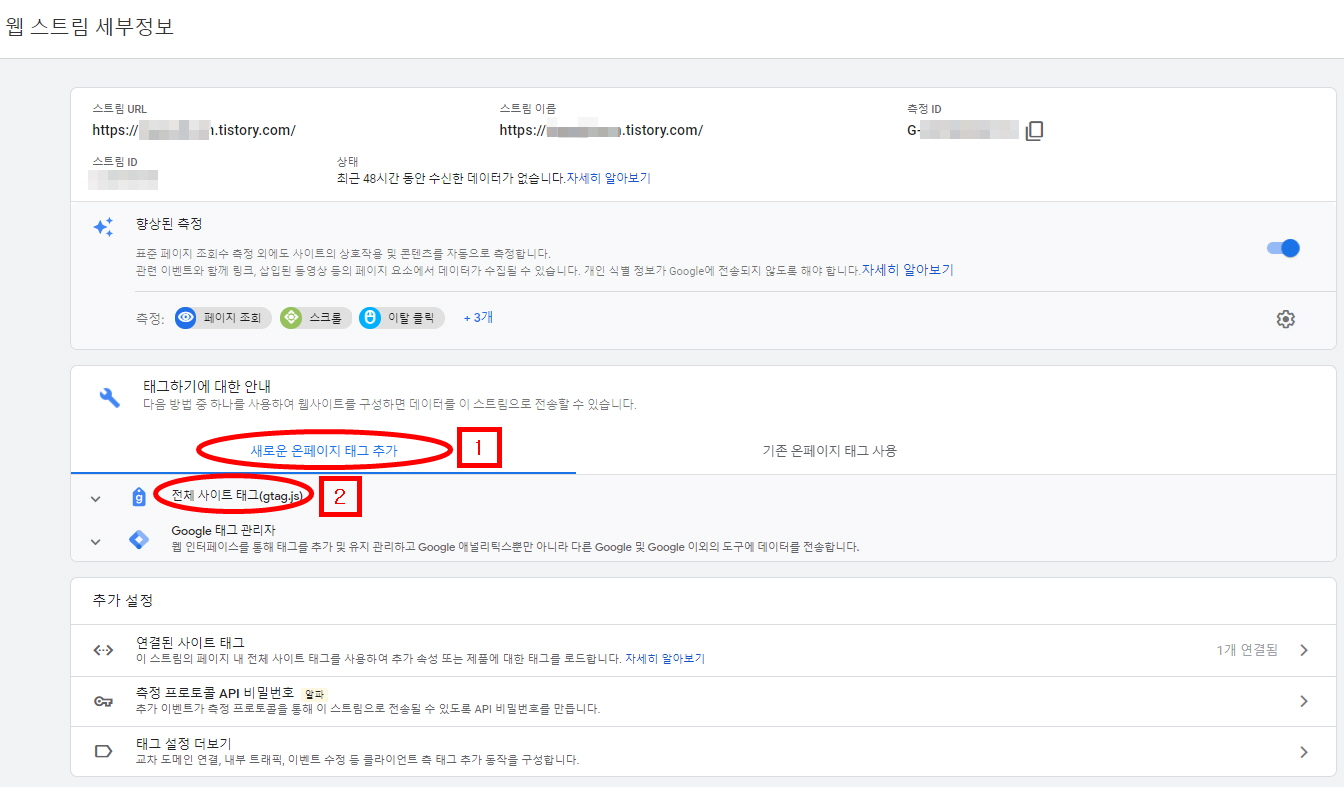
8. '웹 스트림 세부정보' 화면 중앙 '태그하기에 대한 안내'에서 '새로운 온페이지 태그 추가'로 설정되어 있는지 확인한 후 '전체 사이트 태그(gtag.js)'를 클릭합니다.

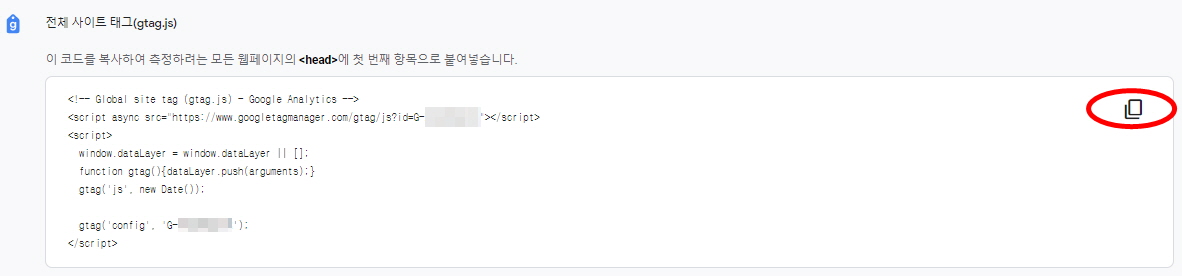
9. 그림에 표시된 부분을 클릭하여 '전체 사이트 태그(gtag.js)'를 복사합니다.

10. 본인의 티스토리 '관리자' 페이지로 접속합니다.

11. 좌측 사이드바의 '꾸미기' 카테고리의 '스킨 편집' 항목을 클릭합니다.

12. 우측 '스킨 편집' 화면에서 'html 편집'을 클릭합니다.

13. 3번째 줄 '<head>'뒤에서 [엔터(Enter)]키를 눌러줍니다.

14. 4번째 줄에 9번 단계에서 복사한 '전체 사이트 태그(gtag.js)'를 붙여넣어준 뒤 우측 상단의 '적용' 버튼을 클릭합니다.

15. '구글 애널리틱스' 사이트로 돌아와서 '웹 스트림 세부정보' 화면 상단 표시된 부분을 클릭해서 '측정 ID'를 복사합니다.

16. 티스토리 블로그 '관리자' 페이지로 다시 접속한 뒤 좌측 사이드 바의 '플러그인' 카테고리를 클릭합니다.

17. '구글 애널리틱스' 플러그인을 클릭합니다.

18. '추적 ID'란에 15번 단계에서 복사했던 '측정 ID'를 입력한 뒤 우측 하단의 '적용' 버튼을 클릭합니다.
이로써 티스토리 블로그와 구글 애널리틱스를 구글 애널리틱스 4 속성(GA4)과 유니버설 애널리틱스 속성(UA) 둘다로 연동하는 과정이 완료되었습니다. 참고로 티스토리 블로그와 구글 애널리틱스를 연동하는 방법은 8번 단계부터 14번 단계까지 진행한 html 편집 방법과 15번부터 18번까지 진행한 플러그인 방법 2가지가 있는데 플러그인 방법만 하면 일부 기능에서 제약이 있는 경우가 있으므로 html 편집 방법 또는 둘 다로 진행하는 것이 추천되며 이 포스팅에서는 둘 다로 진행하는 것으로 설명드려보았습니다.
연동 확인하기

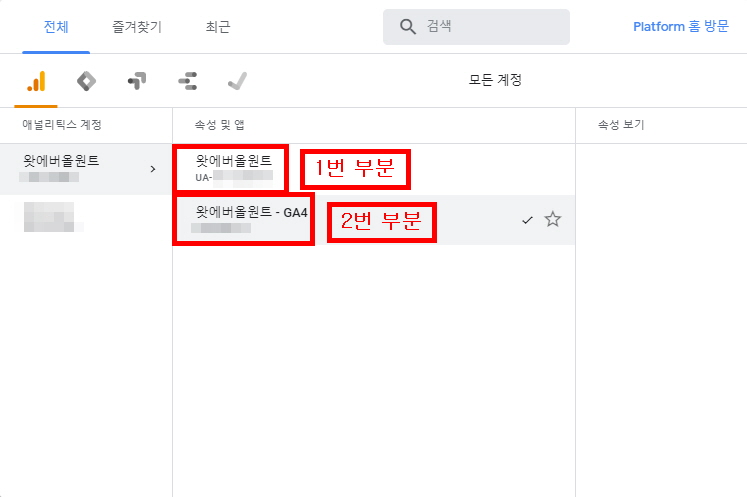
1. '구글 애널리틱스' 홈 화면 좌측 상단에서 그림에서 표시한 부분을 클릭합니다.

2. 그림에서 표시한 1번 부분 즉, UA부분은 '유니버설 애널리틱스 속성(UA)'이, 2번 부분 즉, GA4부분은 '구글 애널리틱스 4 속성(GA4)'이 티스토리 블로그와 정상적으로 연동되었음을 의미하며 원하는 속성을 클릭하면 해당 속성으로 구글 애널리틱스에서 제공하는 유입 방문자 정보를 보실 수가 있습니다.


마무리
이상으로 티스토리 블로그와 구글 애널리틱스를 구글 애널리틱스 4 속성(GA4)과 유니버설 애널리틱스 속성(UA) 둘다로 연동하는 방법에 대한 설명을 마치겠습니다. 유입된 방문자에 관한 다양한 정보를 분석함에 있어 구글 애널리틱스는 굉장히 유용한 도구인만큼 이제는 더 이상 구글 애널리틱스는 선택이 아닌 필수가 되었습니다. 이 포스팅의 설명을 차근차근 따라 해 가시면서 티스토리와 구글 애널리틱스를 연동하는데 꼭 성공하시길 바랍니다. 앞으로 더 유용한 포스팅 내용으로 찾아오겠습니다. 감사합니다.




댓글