안녕하십니까?
그동안 포스트 커버(Post Cover)의 포스팅 제목과 카테고리명 그리고 닉네임 수식어의 폰트 관련 설정에 있어서 여러 가지 사항을 변경 설정하고 싶은 마음이 있어왔는데요. 어디서 깔끔하게 설명해주는데도 드물고 있다 해도 정보가 이리저리 산발적으로 흩어져있어서 이번에 마침 제가 공부하며 정리한 내용을 여러분께도 전달드려보려고 합니다. 이번 포스팅에서는 티스토리 북클럽(Book Club) 스킨을 기준으로 포스트 커버(Post Cover) 부분의 포스팅 제목과 카테고리명 그리고 닉네임 수식어의 폰트 크기와 색상 그리고 포스팅 제목의 행간 간격을 설정하는 방법에 대해서 설명드리도록 하겠습니다. 차근차근 단계별로 상세하게 설명드려볼 테니 평소 포스트 커버(Post Cover)의 폰트 설정 수정에 대해서 고민 있으셨던 분들은 천천히 그대로 따라해보시면 어느새 맘에 드는 스타일로 설정이 완료되어 있을 겁니다.

-
공통 단계

1. 티스토리 '관리자' 페이지에 접속합니다.

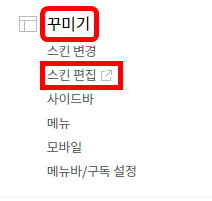
2. 좌측 사이드바의 '꾸미기' 카테고리의 '스킨 편집'을 클릭합니다.

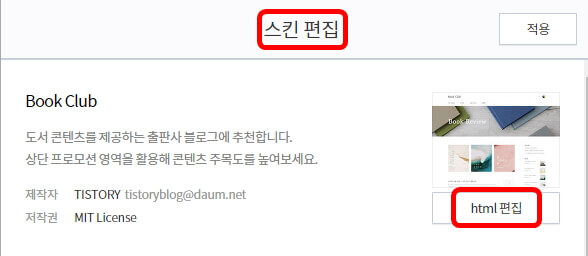
3. 분할된 화면 중 우측 '스킨 편집' 화면에서 'html' 버튼을 클릭합니다.

4. 상단에 'html'과 'CSS' 그리고 '파일업로드' 카테고리 중 'CSS' 카테고리를 클릭합니다.
-
포스트 커버(Post Cover) 부분의 제목 폰트 설정 방법


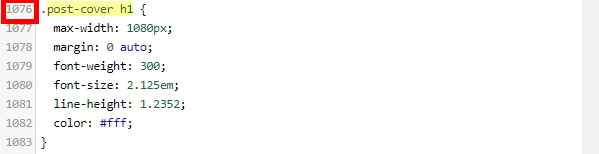
1. 'CSS' 카테고리 화면에서 'post-cover h1' 부분을 찾아줍니다.
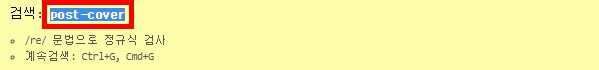
해당 부분을 찾는 방법에는 2가지 방법이 있습니다. 첫 번째 방법은 직접 찾아주기입니다. 'CSS' 카테고리의 코드들은 거의 수정하지 않는 부분이고 수정을 한다 해도 수치나 단어를 변경하는 정도의 간단한 수준의 수정으로 전체적인 틀을 변화시킬 정도의 수정은 하지 않는 경우가 대부분입니다. 그러므로 'CSS'에서의 'post-cover h1' 부분의 위치는 초기 상태의 위치와 큰 차이가 없을 것입니다. 초기 상태 기준으로 'post-cover h1' 부분의 위치는 1076번째 행이므로 1066번째 행에서 1086번째 행에서 해당 부분을 직접 찾아주시면 되겠습니다. 두 번째 방법은 검색창 이용하기입니다. 'CSS' 카테고리 화면 중 임의의 한 곳을 클릭하신 뒤 [Ctrl] 키와 [F] 키를 동시에 누르면 나오는 검색창에 'post-cover h1' 부분 전체 또는 그 일부 'post-cover'정도를 입력해주신 뒤 [Enter] 키를 누르면 노란색으로 표시되는 부분들을 중점적으로 보며 'post-cover h1' 부분의 위치를 찾아주시면 되겠습니다.
a. 폰트 사이즈를 수정하는 방법

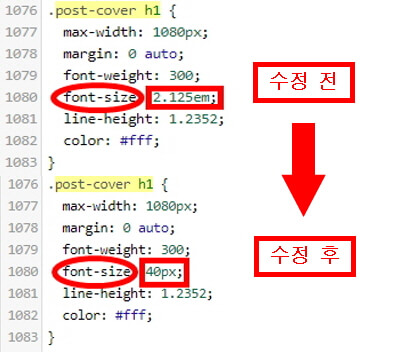
a-2. 'font-size' 부분을 수정합니다.
초기에는 '2.125em'으로 설정되어 있을 텐데 'em'단위는 수치 조절이 굉장히 미세해서 컨트롤하기 힘들다는 특성이 있기 때문에 저는 'px'단위를 사용하겠습니다. 이 포스팅에서는 '40px'로 설정해 설명을 이어나가도록 하겠습니다.

a-3. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅으로 돌아가 제목 폰트 사이즈 변경 상태를 확인해봅니다.
폰트 사이즈가 작다고 느껴지시면 'font-size' 부분의 수치를 조금씩 높여가며, 반대로 폰트 사이즈가 크다고 느껴지시면 'font-size' 부분의 수치를 조금씩 낮춰가며 적용 상태를 확인해 본인이 맘에 드는 제목 폰트 사이즈로 최종 선택을 해주시면 되겠습니다.
b. 폰트 행간 간격 수정하는 방법
포스팅 제목의 길이가 길어지게 되면 제목의 줄이 2줄 이상으로 형성되는 경우가 발생할 수 있습니다. 그리고 이렇게 제목의 줄이 2줄 이상으로 형성되는 경우를 기준으로 폰트의 행간 간격 수정이 의미를 갖게 됩니다. 그런데 제 포스팅의 제목 중 2줄 이상인 경우가 존재하지 않아 일부러 해당 상황을 만들어 폰트 행간 간격을 수정하는 방법을 설명드리기 위해 저는 폰트 사이즈를 '50px'로 설정해 설명드려보겠습니다.

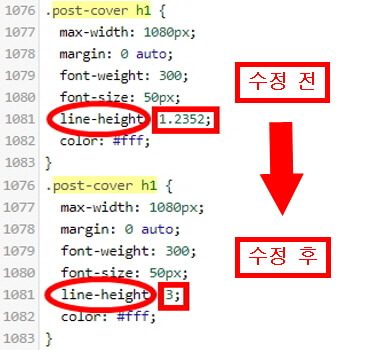
b-2. 'line-height' 부분을 수정합니다.
초기에는 '1.2352'로 설정되어 있을 텐데 이 포스팅에서는 '3'으로 설정해 설명을 진행해보도록 하겠습니다.

b-3. 우측 상단의 '적용' 버튼을 눌러주신 후 포스팅으로 돌아가 제목의 행간 간격 변경 상태를 확인해봅니다.
제목의 행간 간격이 너무 좁다고 느껴지시면 'line-height' 부분의 수치를 높여주시면서, 반대로 제목의 행간 간격이 너무 넓다고 느껴지시면 'line-height' 부분의 수치를 낮춰주시면서 본인이 맘에 드는 최적의 제목 행간 간격을 찾아주시면 되겠습니다.
c. 폰트 색상 수정하는 방법

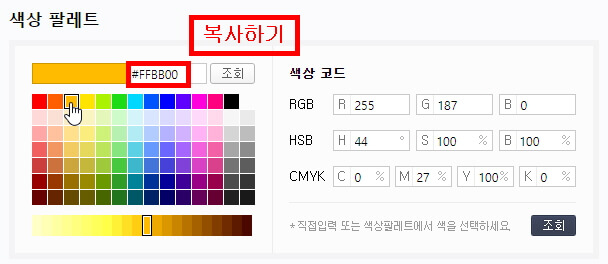
c-1. '네이버'에서 '색상표'를 검색합니다.

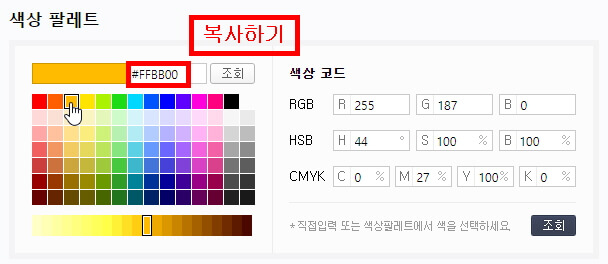
c-2. 색상 팔레트에서 원하는 폰트 컬러를 선택하신 뒤 색상 코드를 복사합니다.
이 포스팅에서는 '#FFBB00'(주황색)으로 폰트 컬러를 설정해 설명을 진행해보도록 하겠습니다.

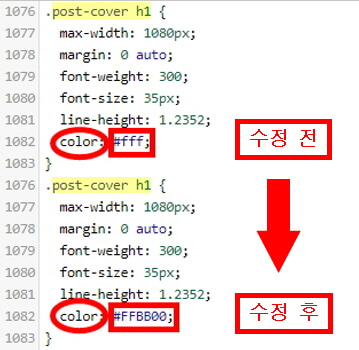
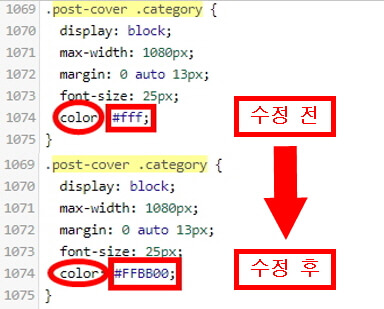
c-3. 'color' 부분을 c-2 단계에서 복사한 색상 코드를 붙여 넣어 수정해줍니다.

c-4. 우측 상단의 '적용' 버튼을 눌러주신 후 포스팅으로 돌아가 제목의 폰트 색상 변경 상태를 확인해봅니다.
-
포스트 커버(Post Cover) 부분의 카테고리명 폰트 설정 방법


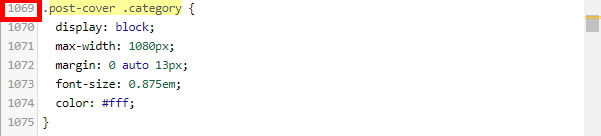
1. 'CSS' 카테고리 화면에서 'post-cover .category' 부분을 찾아줍니다.
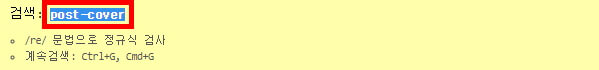
해당 부분을 찾는 방법 또한 2가지 방법이 있고 이 방법은 위의 'post-cover h1' 부분을 찾는 내용과 동일하기에 여기서는 구체적인 방법은 생략토록 하겠습니다. 다시 한번 확인이 필요하신 분들은 위에서 내용을 다시 한번 확인해주시길 바랍니다. 단, 직접 찾아주는 첫 번째 방법에서 'post-cover .category' 부분의 초기 위치는 1069번째 행이므로 1059번째 행에서 1079번째 행 사이 부근에서 해당 부분을 찾아주시면 되겠습니다. 그리고 검색창을 이용하는 방법에서 입력하실 검색어는 'post-cover .category' 부분 그 자체 또는 그 일부 'post-cover'정도를 입력해주신 뒤 [Enter] 키를 누르면 노란색으로 표시되는 부분들을 중점적으로 보며 'post-cover .category' 부분의 위치를 찾아주시면 되겠습니다.
a. 폰트 사이즈를 수정하는 방법

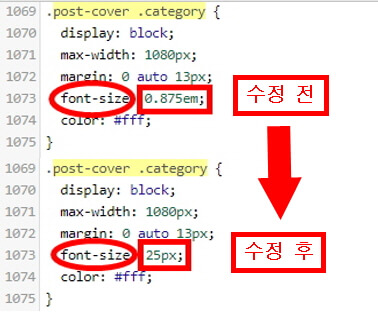
a-2. 'font-size' 부분을 수정합니다.
초기에는 '0.875em'으로 설정되어 있을 텐데 마찬가지로 수치 조절이 굉장히 미세해서 컨트롤하기 힘든 'em'단위 대신 저는 'px'단위를 적용해서 사용합니다. 이 포스팅에서는 '25px'로 설정해 설명을 진행해 나가도록 하겠습니다.

a-3. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅으로 돌아가 카테고리명 폰트 사이즈 변경 상태를 확인해봅니다.
카테고리 명의 폰트 사이즈가 작다고 생각되시면 'font-size' 부분의 수치를 조금씩 높여가며, 반대로 폰트 사이즈가 크다고 생각되시면 'font-size' 부분의 수치를 조금씩 낮춰가며 적용 상태를 확인해 본인이 맘에 드는 카테고리명 폰트 사이즈로 최종 선택을 해주십시오.
b. 폰트 색상 수정하는 방법

b-1. '네이버'에서 '색상표'를 검색합니다.

b-2. 색상 팔레트에서 카테고리명 색상으로 원하시는 색상을 선택하신 뒤 색상 코드를 복사합니다.
이 포스팅에서는 제목 폰트 컬러 설정에서와 동일하게 '#FFBB00'(주황색)으로 폰트 컬러를 설정해 설명을 진행해보도록 하겠습니다.

b-3. 'color' 부분을 c-2 단계에서 복사한 색상 코드를 붙여 넣어 수정해줍니다.

b-4. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅으로 돌아가 카테고리명의 폰트 색상 변경 상태를 확인해봅니다.
-
포스트 커버(Post Cover) 부분의 닉네임 수식어 폰트 설정 방법


1. 'CSS' 카테고리 화면에서 'post-cover .meta' 부분을 찾아줍니다.
해당 부분을 찾는 방법 또한 2가지 방법이 있고 이 방법은 위의 'post-cover h1' 부분을 찾는 내용과 동일하기에 여기서도 구체적인 방법은 생략토록 하겠습니다. 다시 한번 확인이 필요하신 분들은 위에서 내용을 다시 한 번 확인해주시길 바랍니다. 단, 직접 찾아주는 첫 번째 방법에서 'post-cover .meta' 부분의 초기 위치는 1088번째 행이므로 1078번째 행에서 1198번째 행 사이 부근에서 해당 부분을 찾아주시면 되겠습니다. 그리고 검색창을 이용하는 방법에서 입력하실 검색어는 'post-cover .meta' 부분 그 자체 또는 그 일부 'post-cover'정도를 입력해주신 뒤 [Enter] 키를 누르면 노란색으로 표시되는 부분들을 중점적으로 보며 'post-cover .meta' 부분의 위치를 찾아주시면 되겠습니다.
a. 투명도 설정하는 방법

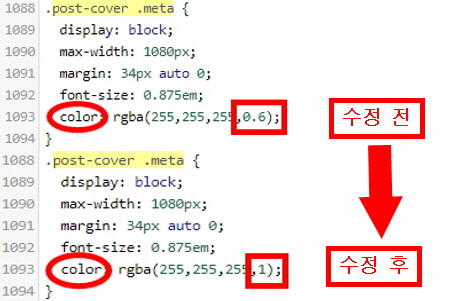
a-2. 'color' 부분에서 'rgba' 뒤 괄호 안 점으로 구분되는 4마디 중 가장 마지막 마디('a'부분)를 수정합니다.
초기에는 '0.6'으로 설정되어 있을 텐데 이 포스팅에서는 '1'로 설정해 포스팅 내용을 이어가겠습니다.

a-3. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅으로 돌아가 닉네임 수식어 폰트 투명도 변경 상태를 확인해봅니다.
참고로 'rbga'의 'a'부분 즉, 'rbga' 뒤 괄호 안 점으로 구분되는 4마디 중 가장 마지막 마디는 0에서 1까지의 수치 중 설정 가능하며 수치가 높아질수록 투명도가 진해지는 것이고 반대로 낮아질수록 투명도가 옅어지게 된답니다.
수치를 적절하게 수정해가며 본인이 맘에 드는 투명도로 최종 선택해주시면 되겠습니다.
b. 폰트 사이즈 설정하는 방법

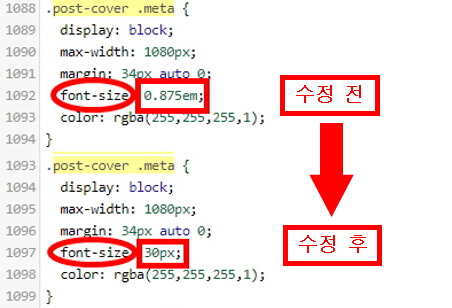
b-2. 'font-size' 부분을 수정합니다.
초기에는 '0.875em'으로 설정되어 있을텐데 마찬가지로 수치 조절이 굉장히 미세해서 컨트롤하기 힘들다는 단점 때문에 'em'단위 대신 저는 'px'단위를 사용해보겠습니다. 이 포스팅에서는 '30px'로 설정해 포스팅 내용을 이어가도록 하겠습니다.

b-3. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅으로 돌아가 닉네임 수식어 폰트 사이즈 변경 상태를 확인해봅니다.
닉네임 수식어의 폰트 사이즈가 작다고 생각되시면 'font-size' 부분의 수치를 조금씩 높여가며, 반대로 폰트 사이즈가 크다고 생각되시면 'font-size' 부분의 수치를 조금씩 낮춰가며 적용 상태를 확인해 본인이 맘에 드는 닉네임 수식어 폰트 사이즈를 결정해주시면 되겠습니다.
c. 폰트 색상 설정하는 방법

c-1. '네이버'에서 '색상표'를 검색합니다.

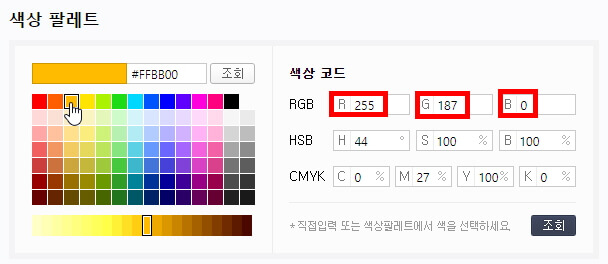
c-2. 색상 팔레트에서 닉네임 수식어 폰트 색상으로 원하시는 색을 선택합니다.
이 포스팅에서는 제목 폰트 색상 설정에서와 동일하게 '#FFBB00'(주황색)으로 색상을 선택해 포스팅 내용을 진행해보도록 하겠습니다.

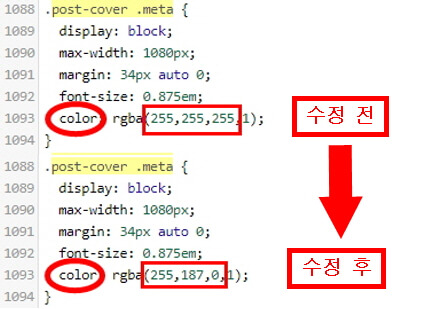
c-3. 'color' 부분에서 'r' 부분, 'g' 부분, 'b' 부분을 원하시는 닉네임 수식어의 폰트 색상에 맞게 각각 입력해줍니다.
'color' 부분에서 'rgba' 뒤 괄호 안을 기준으로 점으로 구분되는 4마디 중 첫 번째 마디를 'r' 부분, 두 번째 마디를 'g' 부분, 세 번째 마디를 'b' 부분, 그리고 위에서 잠시 언급했다시피 네 번째 마디를 'a'부분이라고 합니다.

c-4. 우측 상단의 '적용' 버튼을 누른 뒤 포스팅으로 돌아가 닉네임 수식어 폰트 색상 변경 상태를 확인해봅니다.
-
마무리
지금까지 티스토리 북클럽(Book Club) 스킨을 기준으로 포스트 커버(Post Cover)의 포스팅 제목과 카테고리명 그리고 닉네임 수식어의 폰트 크기와 색상 그리고 포스팅 제목의 행간 간격을 설정하는 방법에 대해서 설명드려보았습니다. 포스트 커버(Post Cover)의 포스팅 제목과 카테고리명 그리고 닉네임 수식어의 폰트 관련 설정에 있어서 그동안 궁금증이 있으셨던 분들에게 많은 도움되는 포스팅이었으면 좋겠습니다. 다음에 또 유용한 내용의 포스팅으로 찾아뵙겠습니다. 감사합니다.




댓글