안녕하십니까?
티스토리를 개설하고 북클럽(Book Club) 스킨을 사용하면서 발행하는 글 접속 시 보이는 본문을 구성하고 있는 글자를 포스팅마다 일일이 설정하는 것이 아니라 일괄적으로 적용하고 싶은 마음이 들었습니다. 이에 대해 여러 가지로 알아본 결과 그 궁금증을 해결하게 되었고 저와 비슷한 욕구를 느끼셨던 분이 계시다면 그분께도 이 소중한 내용을 함께 나눔으로써 보다 효율적으로 시간을 아끼실 수 있도록 하고 싶다는 생각이 들었습니다. 그래서 오늘은 티스토리 북클럽(Book Club) 스킨을 기준으로 발행하는 포스팅 본문의 폰트 크기와 행간 간격 그리고 폰트 종류를 일괄적으로 적용 설정하는 방법에 대해서 소개해드리겠습니다. 하나하나 자세하게 설명드릴 테니 그대로만 잘 따라와 주신다면 원하시는 대로 그동안의 고민을 말끔하게 해결하실 수 있을 겁니다.

-
발행하는 포스팅 본문의 글자 크기와 행간 간격을 전 포스팅에 일괄적으로 적용하는 방법

1. 티스토리 블로그 '관리자' 페이지에 접속합니다.

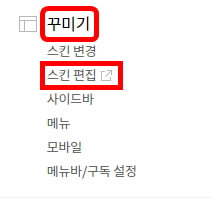
2. 좌측 사이드바에서 '꾸미기' 카테고리의 '스킨 편집'을 클릭합니다.

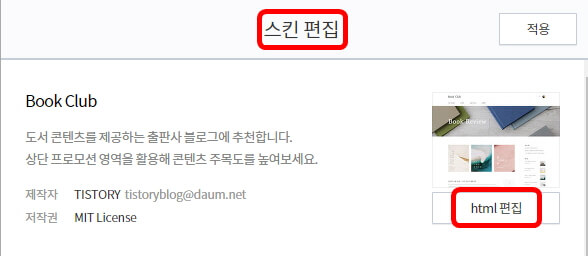
3. 분할된 화면 중 우측 '스킨 편집' 화면에서 'html 편집'을 눌러줍니다.

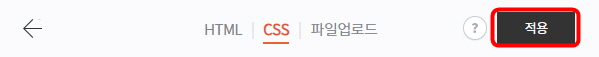
4. 상단에 'html', 'CSS', '파일업로드' 중 'CSS'를 클릭합니다.


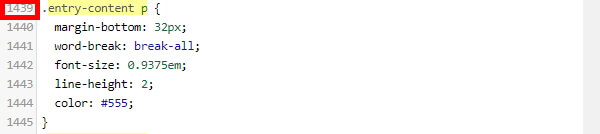
5. 'entry-content p' 부분을 찾아줍니다.
해당 부분을 찾는 방법으로 두 가지를 제시하겠습니다. 첫 번째 방법은 직접 찾아주기입니다. 보통 'CSS' 카테고리의 코드 내용은 수정을 잘하지 않고 한다 치더라도 그 뼈대를 크게 변화시키지 않는 범위에서 수치나 단어를 중심으로 바꿔주는 경우가 대부분입니다. 그래서 'entry-content p' 부분이 초기 상태 기준으로 1439번째 행에 위치한다는 점을 이용하고 수정에 의한 변화까지 넉넉하게 감안해서 1420번째 행에서 1450번째 행 사이에서 해당 부분을 직접 찾아주시면 되겠습니다. 두 번째 방법은 검색창 이용하기입니다. 'CSS' 카테고리 화면 내 아무 부분이나 한 번 클릭한 후에 [Ctrl] 키와 [F] 키를 동시에 누르면 나오는 검색창에 'entry-content p' 부분 또는 그 일부 'entry-content'정도를 입력한 뒤 [Enter] 키를 누르면 나오는 노란색으로 색칠된 부분을 이용하여 해당 부분을 찾아주시면 되겠습니다.
a. 글자 크기를 적용하는 방법

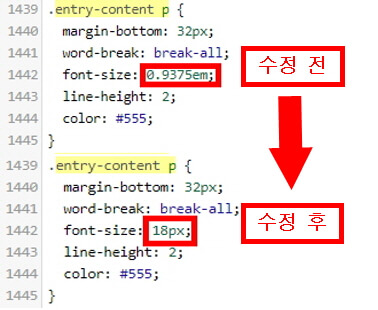
a-6. 'font-size' 부분을 변경한 뒤 우측 상단의 '적용' 버튼을 클릭해줍니다.
처음에는 별도로 수정하지 않는 이상 '0.9375em'으로 설정되어 있을 텐데 'em'단위는 변경할 때 수치 조절이 살짝 버거운 감이 있기에 저는 'px'단위를 이용하여 '18px'로 수정해보겠습니다.


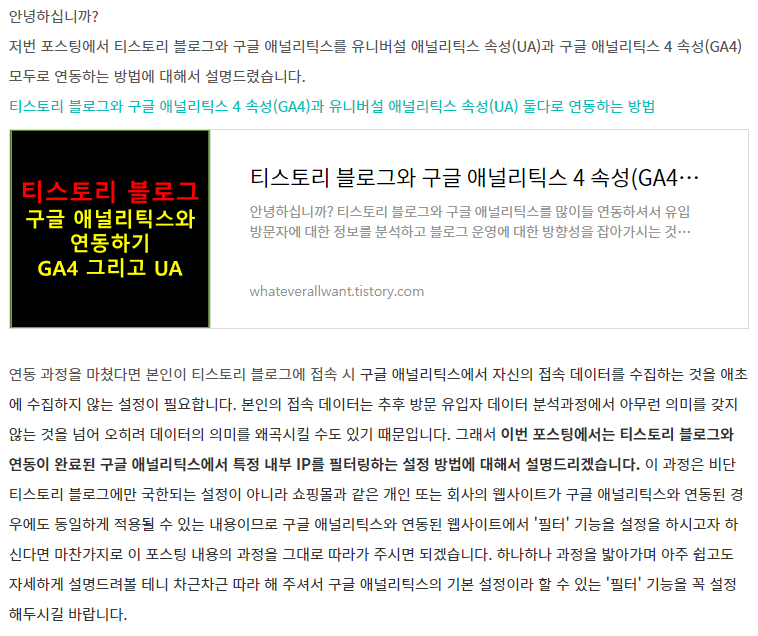
a-7. 실제 발행된 포스팅 글에 접속하여 기존과 달라진 글자 크기 변경 사항을 확인합니다.
저의 경우 '18px'로 수정해서 설명드렸지만 개인의 취향에 따라 이 수치보다 크거나 작은 수로 다양하게 변화시켜가며 적절한 글자 크기를 찾아주시면 되겠습니다.
b. 행간 간격 적용하는 방법

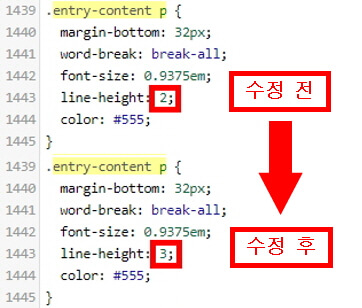
b-6. 'line-height' 부분을 수정한 뒤 우측 상단의 '적용' 버튼을 클릭합니다.
초기 상태 기준으로 '2'로 설정되어 있을 텐데 저는 '3'으로 수정해보겠습니다.


b-7. 실제 발행된 포스팅 글에 접속하여 이전과 달라진 행간 간격 변경 사항을 확인합니다.
저의 경우 '3'으로 설명드렸지만 이 수치보다 크거나 작은 수로 다양하게 변화시켜가며 본인에게 맞는 행간 간격을 찾아주시면 되겠습니다.
-
글씨체 종류를 전 포스팅에 일괄 적용하는 방법

1. '구글'에서 '눈누'라고 검색한 뒤 해당 사이트로 접속합니다.

2. 원하시는 글씨체를 찾아준 뒤 클릭합니다.
저의 경우에는 '넥슨 배찌체'로 설명을 진행하도록 하겠습니다.
3. 새 창으로 블로그에 접속한 뒤 위의 '발행하는 글 본문의 글자 관련 사항을 전 포스팅에 일괄적으로 적용하는 방법'의 1번 단계부터 4번 단계까지 순차적으로 거칩니다.


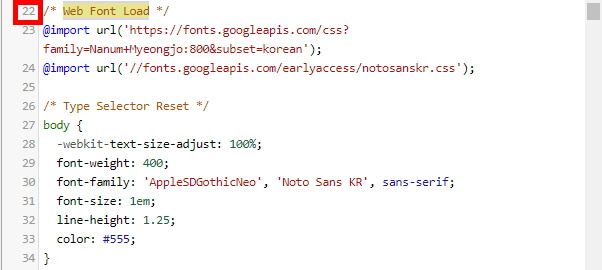
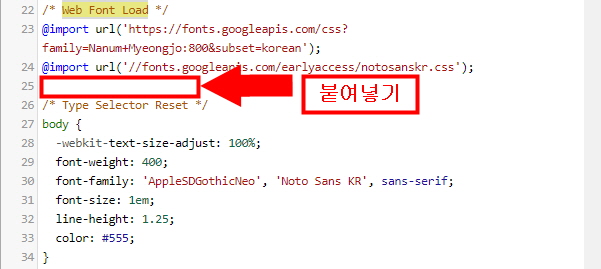
4. 'Web Font Load' 부분을 찾아줍니다.
해당 부분을 찾는 방법은 위의 'entry-content p' 부분을 찾는 방법과 마찬가지로 두 가지가 있으며 위에서 설명한 내용의 방식 그대로 적용됩니다. 첫 번째 방법 직접 찾아주기를 이용할 시 'Web Font Load' 부분은 초기 상태 기준으로 22번째 행에 위치하므로 15번째 행부터 30번째 행 사이에서 해당 부분을 직접 찾아주시면 되겠습니다.

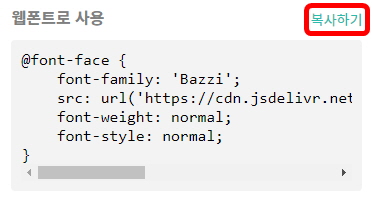
5. '눈누' 사이트 창으로 돌아가 '웹폰트로 사용' 항목 옆 '복사하기'를 눌러줍니다.


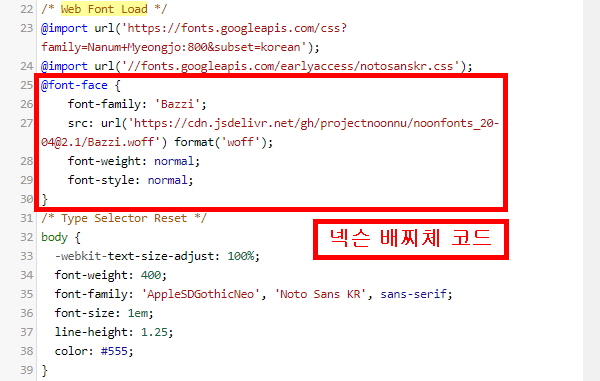
6. 그림에서 표시된 부분에 5번 단계에서 복사한 내용을 붙여 넣어줍니다.

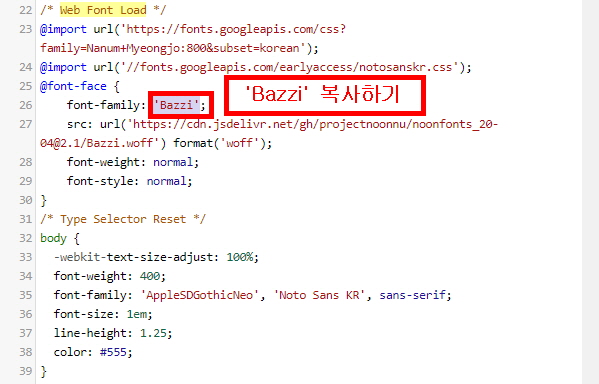
7. 그림에서 표시된 'font-family' 부분의 내용을 복사합니다.

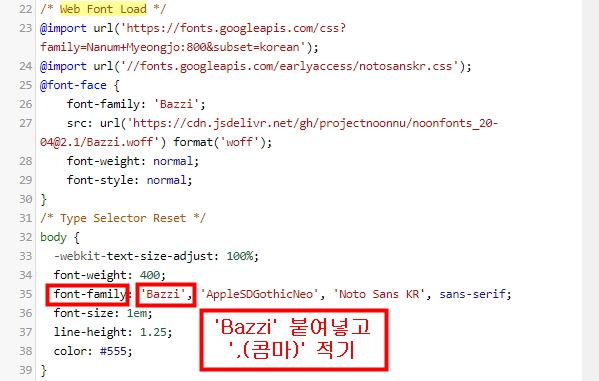
8. 그림에서 표시된 'font-family' 부분 내용 중 맨 앞에 8번 단계에서 복사한 내용을 붙여 넣어주고 ', (콤마)'를 덧붙여줍니다.
참고로 아무 데나 붙여 넣는 것이 아니라 맨 앞에 붙여 넣는 이유는 전 포스팅 글에 우선 적용하기 위함입니다.

9. 우측 상단의 '적용' 버튼을 클릭합니다.


10. 실제 발행된 포스팅 글에 접속하여 이전과 달라진 폰트 종류 변경 사항을 확인합니다.
-
마무리
이상으로 티스토리 북클럽(Book Club) 스킨을 기준으로 발행하는 포스팅 본문의 폰트 크기와 행간 간격 그리고 폰트 종류를 일괄적으로 적용 설정하는 방법에 대해서 설명드렸습니다. 본문 글자 사이즈나 행간 간격 그리고 글씨체 종류를 포스팅 글마다 일일이 바꿔주는 것이 아니라 일괄적으로 적용하시고 싶으셨던 분들에게 유용한 도움 되셨으면 좋겠습니다. 앞으로도 유익한 내용의 포스팅으로 찾아뵙겠습니다. 감사합니다.




댓글